jQuery图片选项卡切换,制作建站模板图片tab切换效果。这是一款大气的图片列表选项卡代码。
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="template">
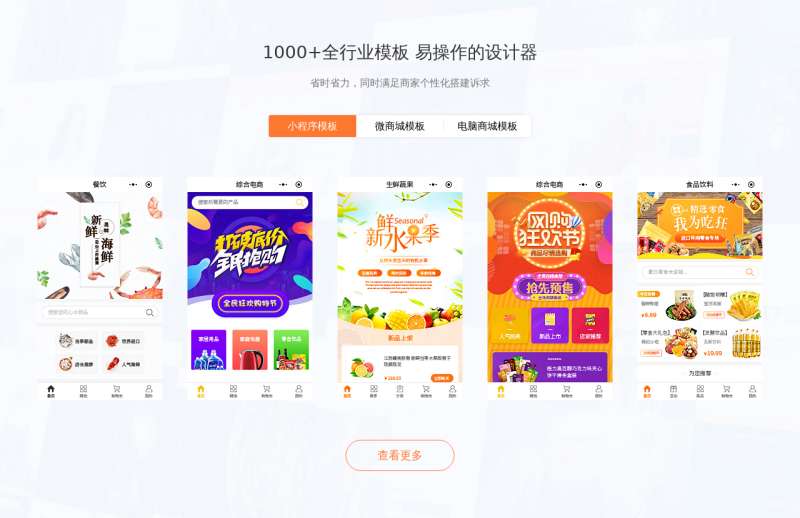
<div class="title">1000+全行业模板 易操作的设计器</div>
<div class="subtitle">省时省力,同时满足商家个性化搭建诉求</div>
<div class="category">
<ul>
<li class="active">小程序模板</li>
<li>微商城模板</li>
<li>电脑商城模板</li>
</ul>
</div>
<!--内容-->
<div class="content xcx active">
<ul>
<li>
<div class="img">
<img src="statics/images/xcx.png"/>
</div>
<div class="bg">
<img src="statics/images/xcxEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/xcx2.png"/>
</div>
<div class="bg">
<img src="statics/images/xcxEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/xcx3.png"/>
</div>
<div class="bg">
<img src="statics/images/xcxEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/xcx4.png"/>
</div>
<div class="bg">
<img src="statics/images/xcxEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/xcx5.png"/>
</div>
<div class="bg">
<img src="statics/images/xcxEWM.png"/>
</div>
</li>
</ul>
<div class="more">
<a href="#">查看更多</a>
</div>
</div>
<div class="content wsc">
<ul>
<li>
<div class="img">
<img src="statics/images/wsc.png"/>
</div>
<div class="bg">
<img src="statics/images/wscEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/wsc2.png"/>
</div>
<div class="bg">
<img src="statics/images/wscEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/wsc3.png"/>
</div>
<div class="bg">
<img src="statics/images/wscEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/wsc4.png"/>
</div>
<div class="bg">
<img src="statics/images/wscEWM.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/wsc5.png"/>
</div>
<div class="bg">
<img src="statics/images/wscEWM.png"/>
</div>
</li>
</ul>
<div class="more">
<a href="#">查看更多</a>
</div>
</div>
<div class="content dnsc">
<ul>
<li>
<div class="img">
<img src="statics/images/dnsc.jpg"/>
</div>
<div class="bg">
<img src="statics/images/button.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/dnsc.jpg"/>
</div>
<div class="bg">
<img src="statics/images/button.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/dnsc.jpg"/>
</div>
<div class="bg">
<img src="statics/images/button.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/dnsc.jpg"/>
</div>
<div class="bg">
<img src="statics/images/button.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/dnsc.jpg"/>
</div>
<div class="bg">
<img src="statics/images/button.png"/>
</div>
</li>
<li>
<div class="img">
<img src="statics/images/dnsc.jpg"/>
</div>
<div class="bg">
<img src="statics/images/button.png"/>
</div>
</li>
</ul>
<div class="more">
<a href="#">查看更多</a>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
$('.category ul li').click(function(){
var i = $(this).index();
$(this).addClass('active').siblings().removeClass('active');
$('.content').eq(i).addClass('active').siblings().removeClass('active');
})
})
</script>