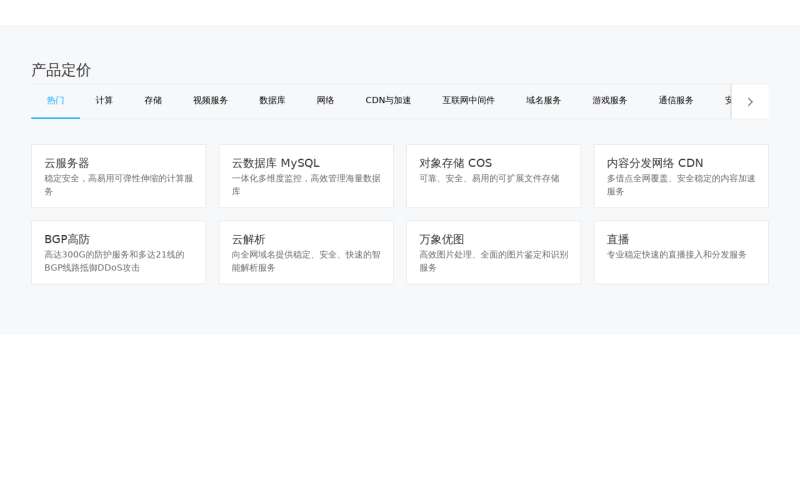
jQuery制作腾讯云产品定价tab标签滚动切换产品列表代码。这款选项卡tab支持多个文字标签可以隐藏滚动切换效果。
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css"/>
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="container">
<div class="price">
<h2>产品定价</h2>
<div class="category">
<ul>
<li class="active">热门</li>
<li>计算</li>
<li>存储</li>
<li>视频服务</li>
<li>数据库</li>
<li>网络</li>
<li>CDN与加速</li>
<li>互联网中间件</li>
<li>域名服务</li>
<li>游戏服务</li>
<li>通信服务</li>
<li>安全</li>
<li>人工智能</li>
<li>语音服务</li>
<li>移动服务</li>
<li>数据处理</li>
<li>应用服务</li>
</ul>
<a href="javascript:;" class="prev"><span></span></a>
<a href="javascript:;" class="next"><span></span></a>
</div>
<div class="cont active">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云数据库 MySQL</h3>
<p class="desc">一体化多维度监控,高效管理海量数据库</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">对象存储 COS</h3>
<p class="desc">可靠、安全、易用的可扩展文件存储</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">内容分发网络 CDN</h3>
<p class="desc">多借点全网覆盖、安全稳定的内容加速服务</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">BGP高防</h3>
<p class="desc">高达300G的防护服务和多达21线的BGP线路抵御DDoS攻击</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云解析</h3>
<p class="desc">向全网域名提供稳定、安全、快速的智能解析服务</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">万象优图</h3>
<p class="desc">高效图片处理、全面的图片鉴定和识别服务</p>
</div>
</a>
</li>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">直播</h3>
<p class="desc">专业稳定快速的直播接入和分发服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
<div class="cont">
<ul>
<li>
<a href="#">
<div class="cont_main">
<h3 class="title">云服务器</h3>
<p class="desc">稳定安全,高易用可弹性伸缩的计算服务</p>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript">
$(function(){
//选项卡切换
$('.category ul li').click(function(){
indexC = $(this).index();
$(this).addClass('active').siblings().removeClass('active');
$('.cont').eq(indexC).addClass('active').siblings().removeClass('active');
})
//按钮箭头
var catew = $('.category').width()-150;
var cateLiw = 0;
$('.category ul li').each(function(){
cateLiw +=$(this).outerWidth();
})
var i =0;
$('.next').click(function(){
$('.category ul').animate({
"margin-left":-catew+'px'
},500)
i++;
if((catew+150)*i+(catew+150)>=cateLiw){
$('.prev').show();
$('.next').hide();
}
})
$('.prev').click(function(){
$('.category ul').animate({
"margin-left":0+'px'
},500)
$(this).hide();$('.next').show();
})
})
</script>