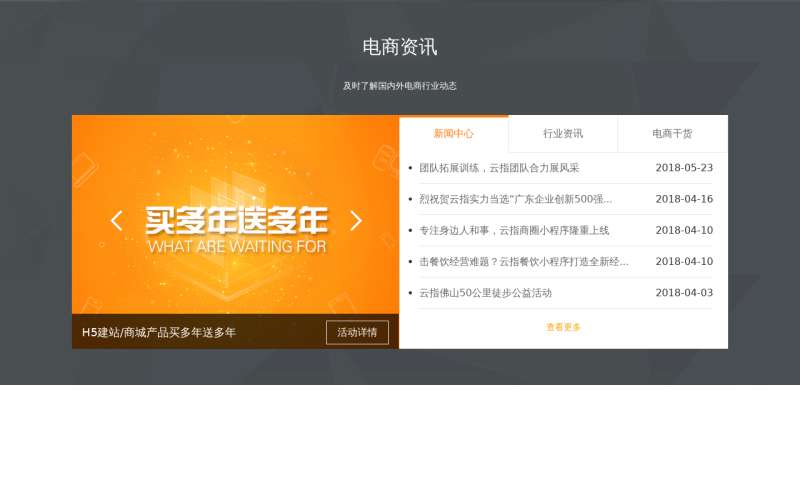
jquery 电商资讯新闻轮播及新闻动态TAB切换代码布局,jquery实现广告轮播自动滚动以及新闻动态tab切换效果, js css 分离,结构清晰简单,jquery区域均有备注注释,参数均可修改,企业建站常用效果下载即可使用。
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、head引入js文件
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
3、body引入HTML代码
<div class="information-box">
<div class="information-con">
<div class="information-head">
<h2>电商资讯</h2>
<p>及时了解国内外电商行业动态</p>
</div>
<div class="information-main clearfix">
<div class="information-main-fl">
<div class="bd">
<ul>
<li>
<img src="images/banner.jpg" alt="">
<div class="information-main-back"></div>
<p class="information-main-text">
H5建站/商城产品买多年送多年 <a href="javascript:;" class="main-btn">活动详情</a>
</p>
</li>
<li>
<img src="images/banner.jpg" alt="">
<div class="information-main-back"></div>
<p class="information-main-text">
H5建站/商城产品买多年送多年 <a href="javascript:;" class="main-btn">活动详情</a>
</p>
</li>
<li>
<img src="images/banner.jpg" alt="">
<div class="information-main-back"></div>
<p class="information-main-text">
H5建站/商城产品买多年送多年 <a href="javascript:;" class="main-btn">活动详情</a>
</p>
</li>
</ul>
</div>
<a href="javascript:void(0)" class="prev"></a>
<a href="javascript:void(0)" class="next"></a>
</div>
<div class="information-main-fr">
<div class="hd clearfix">
<ul>
<li class="on">新闻中心</li>
<li>行业资讯</li>
<li>电商干货</li>
</ul>
</div>
<div class="bd">
<ul>
<li>
<span>2018-05-23</span>
<a href="#" title="团队拓展训练,云指团队合力展风采">团队拓展训练,云指团队合力展风采</a>
</li>
<li>
<span>2018-04-16</span>
<a href="#" title="烈祝贺云指实力当选“广东企业创新500强...">烈祝贺云指实力当选“广东企业创新500强...</a>
</li>
<li>
<span>2018-04-10</span>
<a href="#" title="专注身边人和事,云指商圈小程序隆重上线">专注身边人和事,云指商圈小程序隆重上线</a>
</li>
<li>
<span>2018-04-10</span>
<a href="#" title="击餐饮经营难题?云指餐饮小程序打造全新经...">击餐饮经营难题?云指餐饮小程序打造全新经...</a>
</li>
<li>
<span>2018-04-03</span>
<a href="#" title="云指佛山50公里徒步公益活动">云指佛山50公里徒步公益活动</a>
</li>
</ul>
<ul>
<li>
<span>2018-05-23</span>
<a href="#" title="DS全球数字峰会:.top域名荣获“20...">DS全球数字峰会:.top域名荣获“20...</a>
</li>
<li>
<span>2018-04-16</span>
<a href="#" title="面告诉您如何为您的创业公司选择一个出色的...">面告诉您如何为您的创业公司选择一个出色的...</a>
</li>
<li>
<span>2018-04-10</span>
<a href="#" title="使用新的域名尾缀创建有效的品牌微型网站">使用新的域名尾缀创建有效的品牌微型网站</a>
</li>
<li>
<span>2018-04-10</span>
<a href="#" title="adix 特别篇:有助于商业上取得成功的...">adix 特别篇:有助于商业上取得成功的...</a>
</li>
<li>
<span>2018-04-03</span>
<a href="#" title="爆!单字符域名c.top被区块链终端启用">爆!单字符域名c.top被区块链终端启用</a>
</li>
</ul>
<ul>
<li>
<span>2018-05-23</span>
<a href="#" title="小程序关键词怎么选好?">小程序关键词怎么选好?</a>
</li>
<li>
<span>2018-04-16</span>
<a href="#" title="为什么客户要选用云指微信小程序">为什么客户要选用云指微信小程序</a>
</li>
<li>
<span>2018-04-10</span>
<a href="#" title="做微信分销商城选择哪个分销系统好">做微信分销商城选择哪个分销系统好</a>
</li>
<li>
<span>2018-04-10</span>
<a href="#" title="为什么要用云指H5响应式网站呢?">为什么要用云指H5响应式网站呢?</a>
</li>
<li>
<span>2018-04-03</span>
<a href="#" title="微商必看!做好微信分销商城的8个基础">微商必看!做好微信分销商城的8个基础</a>
</li>
</ul>
</div>
<div class="information-more">
<a href="#">查看更多</a>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(".information-main-fl").slide({
mainCell: ".bd ul",
effect: "leftLoop",
autoPlay: true,
trigger: "click",
mouseOverStop: false
});//轮播
jQuery(".information-main-fr").slide({
autoPlay: false,
trigger: "mouseover",
delayTime: 700,
pnLoop: false
})//tab切换
</script>