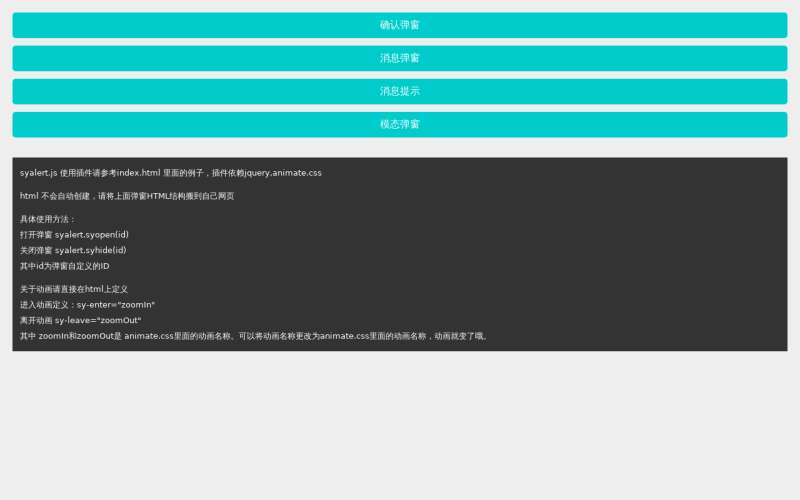
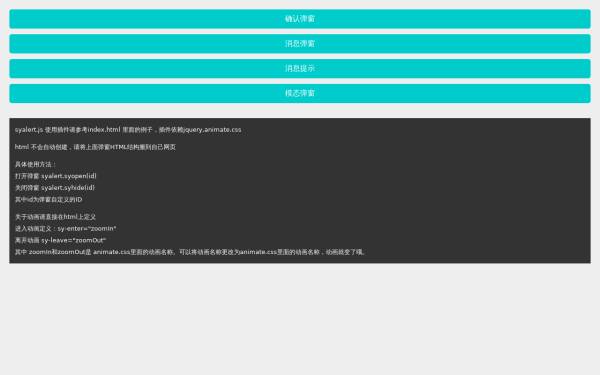
使用方法:
syalert.js 使用插件请参考index.html 里面的例子,插件依赖jquery,animate.css
html 不会自动创建,请将上面弹窗HTML结构搬到自己网页
具体使用方法:
打开弹窗 syalert.syopen(id)
关闭弹窗 syalert.syhide(id)
其中id为弹窗自定义的ID
关于动画请直接在html上定义
进入动画定义:sy-enter="zoomIn"
离开动画 sy-leave="zoomOut"
其中 zoomIn和zoomOut是 animate.css里面的动画名称。可以将动画名称更改为animate.css里面的动画名称,动画就变了哦。