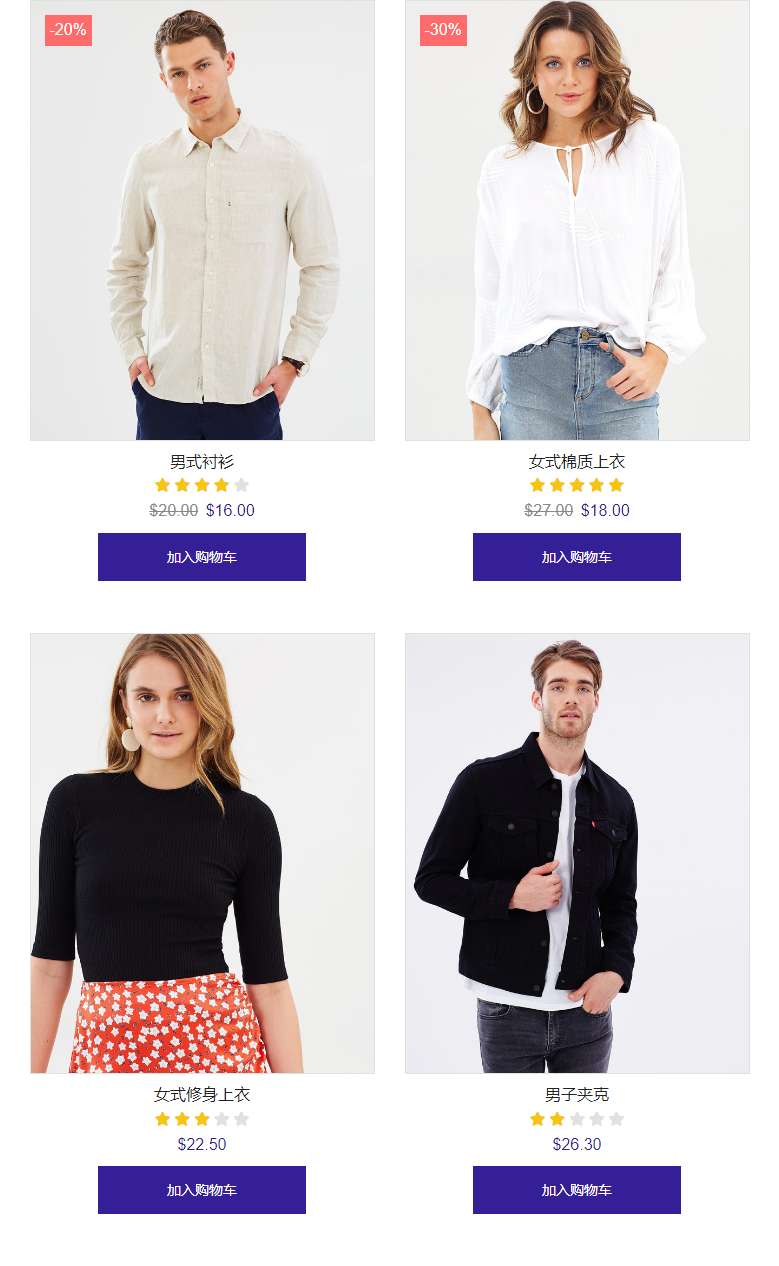
这是一款CSS3鼠标悬停图片模糊过渡动画特效。响应式的图片列表布局,通过鼠标悬停在图片上面的时候,图片会以模糊方式切换,同时新的图片显示在原来的图片上面。
使用方法:
1、head引入css文件
<!--响应式框架-->
<link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" />
<!--图标库-->
<link href="https://cdn.bootcss.com/font-awesome/5.10.0-11/css/all.min.css" rel="stylesheet">
<!--核心样式-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
2、body引入部分
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="images/img-1.jpg">
<img class="pic-2" src="images/img-2.jpg">
</a>
<span class="product-discount-label">-20%</span>
<a class="product-like-icon" href="#"><i class="far fa-heart"></i></a>
</div>
<div class="product-content">
<h3 class="title"><a href="#">男式衬衫</a></h3>
<ul class="rating">
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star disable"></li>
</ul>
<div class="price"><span>$20.00</span> $16.00</div>
<a class="add-to-cart" href="">加入购物车</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="images/img-3.jpg">
<img class="pic-2" src="images/img-4.jpg">
</a>
<span class="product-discount-label">-30%</span>
<a class="product-like-icon" href="#"><i class="far fa-heart"></i></a>
</div>
<div class="product-content">
<h3 class="title"><a href="#">女式棉质上衣</a></h3>
<ul class="rating">
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
</ul>
<div class="price"><span>$27.00</span> $18.00</div>
<a class="add-to-cart" href="">加入购物车</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="images/img-5.jpg">
<img class="pic-2" src="images/img-6.jpg">
</a>
<a class="product-like-icon" href="#"><i class="far fa-heart"></i></a>
</div>
<div class="product-content">
<h3 class="title"><a href="#">女式修身上衣</a></h3>
<ul class="rating">
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star disable"></li>
<li class="fas fa-star disable"></li>
</ul>
<div class="price">$22.50</div>
<a class="add-to-cart" href="">加入购物车</a>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="product-grid">
<div class="product-image">
<a href="#" class="image">
<img class="pic-1" src="images/img-7.jpg">
<img class="pic-2" src="images/img-8.jpg">
</a>
<a class="product-like-icon" href="#"><i class="far fa-heart"></i></a>
</div>
<div class="product-content">
<h3 class="title"><a href="#">男子夹克</a></h3>
<ul class="rating">
<li class="fas fa-star"></li>
<li class="fas fa-star"></li>
<li class="fas fa-star disable"></li>
<li class="fas fa-star disable"></li>
<li class="fas fa-star disable"></li>
</ul>
<div class="price">$26.30</div>
<a class="add-to-cart" href="">加入购物车</a>
</div>
</div>
</div>
</div>
</div>