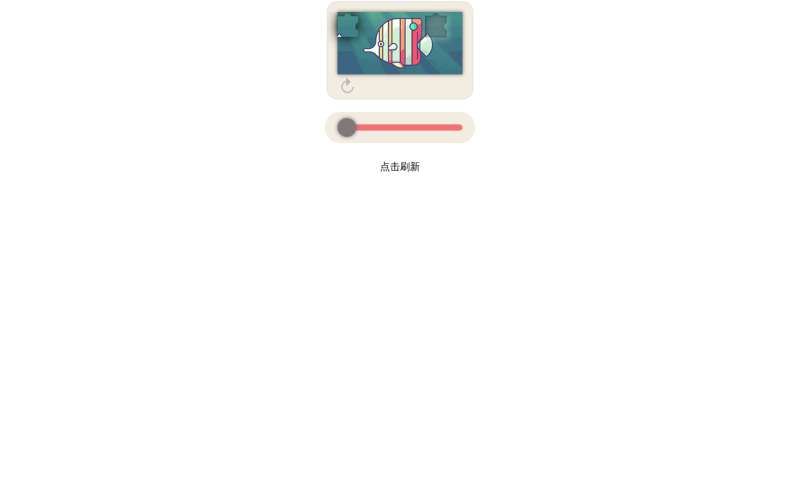
jQuery拼图验证插件制作拖拽滑动条来拼图完成验证登录效果。完成拼图成功提示,错误提示重新再试。支持刷新图片拼图验证。
使用方法:
1、head引入css文件
<!--插件样式-->
<link href="css/img_smooth_check.css" type="text/css" rel="stylesheet" />
2、head引入js文件
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="js/img_smooth_check.js"></script>
3、body引入部分
<div class="widgets__img_check_box" id="select" style="width:600px;margin:0 auto;top:2px;">
<div class="widgets__img_display">
<div class="widgets__img_cnt">
<img src1="a.jpg" class="widgets__img_src" />
<canvas class="widgets__img_fragment_hollow"></canvas>
<div class="widgets__img_fragment_cnt">
<canvas class="widgets__img_fragment widgets__img_fragment_shadow"></canvas>
<canvas class="widgets__img_fragment widgets__img_fragment_content"></canvas>
</div>
<div class="widgets__icon_refresh"></div>
</div>
</div>
<div class="widgets__smooth_cnt">
<div class="widgets__smooth_bar"></div>
<div class="widgets__smooth_circle"></div>
</div>
</div>
<script type="text/javascript">
var s = WIDGETS.imgSmoothCheck({
selector: "#select",
data: ["img/t1.png", "img/t2.png", "img/t3.png"],
imgHeight: 100,
imgWidth: 200,
allowableErrorValue: 3,
success: function () {
alert("成功");
},
error: function (res) {
alert('重新再试');
}
});
$(".refresh").on("click", function () {
s.refresh();
});
</script>