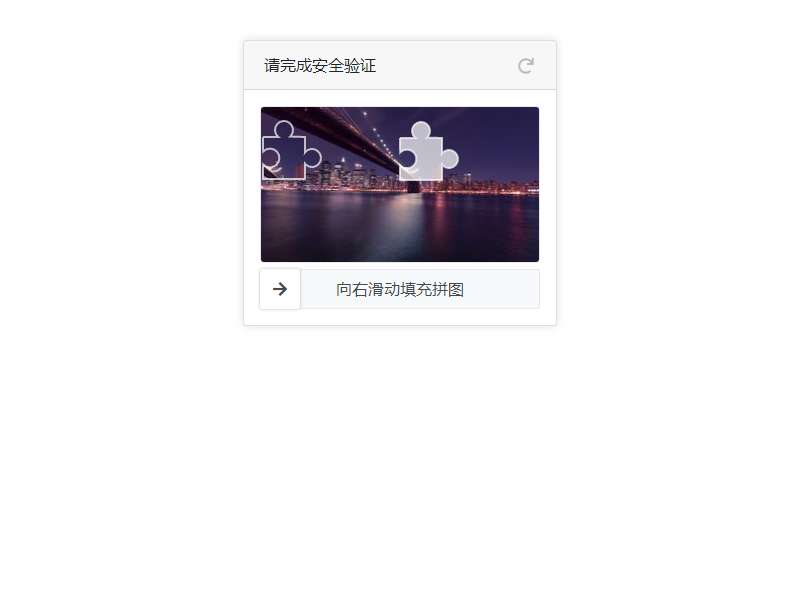
移动端的jQuery图片滑块式验证码插件。用户通过拖动滑块补缺校验效果。通过触屏或鼠标拖动图片填充拼图效果代码。
使用方法:
1、head引入css文件
<!--框架样式-->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!--图标样式-->
<link href="https://cdn.bootcss.com/font-awesome/5.7.2/css/all.min.css" rel="stylesheet">
<!--主要样式-->
<link href="disk/slidercaptcha.css" rel="stylesheet" />
<style>
.slidercaptcha {
margin: 0 auto;
width: 314px;
height: 286px;
border-radius: 4px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.125);
margin-top: 40px;
}
.slidercaptcha .card-body {
padding: 1rem;
}
.slidercaptcha canvas:first-child {
border-radius: 4px;
border: 1px solid #e6e8eb;
}
.slidercaptcha.card .card-header {
background-image: none;
background-color: rgba(0, 0, 0, 0.03);
}
.refreshIcon {
top: -54px;
}
</style>
2、head引入js文件
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
3、body引入HTML代码
<div class="container-fluid">
<div class="form-row">
<div class="col-12">
<div class="slidercaptcha card">
<div class="card-header">
<span>请完成安全验证</span>
</div>
<div class="card-body"><div id="captcha"></div></div>
</div>
</div>
</div>
</div>
<script src="disk/longbow.slidercaptcha.js"></script>
<script>
$('#captcha').sliderCaptcha({
repeatIcon: 'fa fa-redo',
setSrc: function () {
return 'http://images.sdgxgz.com/Pic' + Math.round(Math.random() * 136) + '.jpg';
},
onSuccess: function () {
alert('验证通过!');
}
});
</script>