jquery.jqtransform.js表单美化插件制作用户注册表单美化代码
收藏

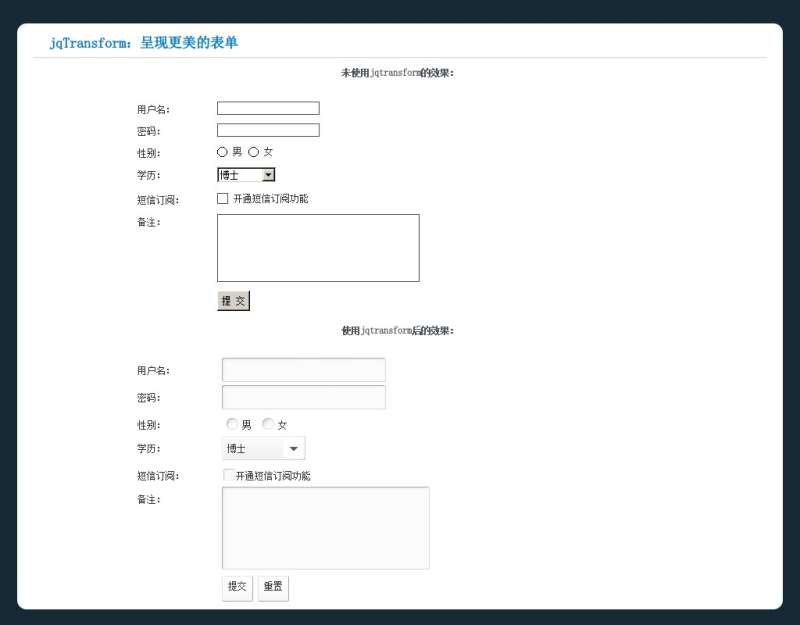
一个漂亮的表单就出来了,不过有点瑕疵,jqTransform对IE下中文表单按钮的支持不够理想,如:button的value为英文时显示正常,但是多个英文单词如value为Sure,I submit!则会掉行,如果value为中文那就更杯具了,”提交“两个字竖着排,这当然不是我想要的效果。解决办法是从CSS样式下手,找到jqtransform.css文件的button.jqTransformButton,大概在14行。加入:width:auto; white-space: nowrap;
详细参数
1007
9244
13
使用声明
1. 本站所有素材(未指定商用),仅限学习交流请勿用于商业用途。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。










