vue签到日历事项提示代码
收藏

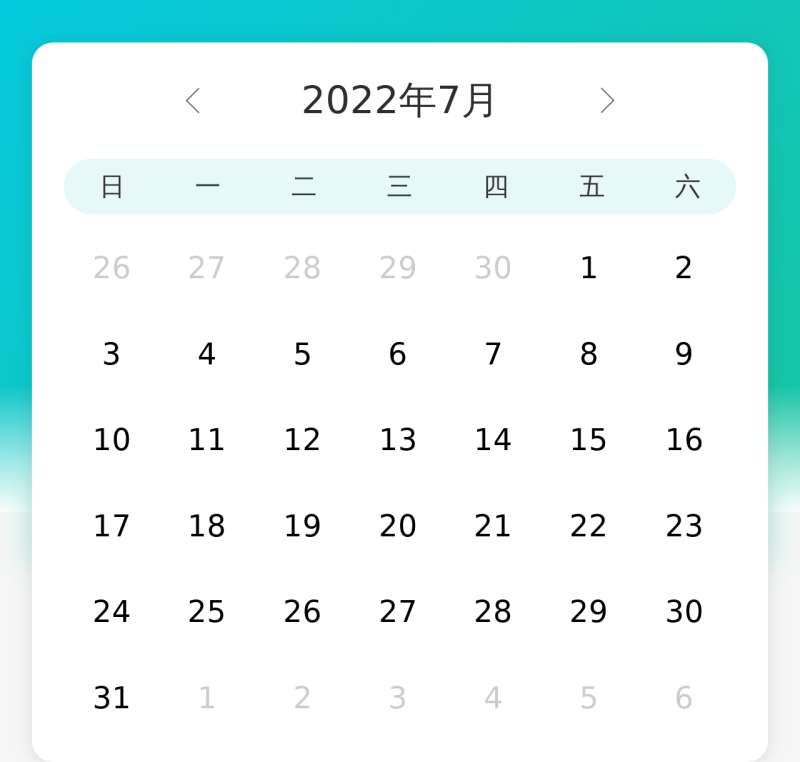
一款手机端vue日历签到每日计划事项提示ui特效。* 简易 webpack 配置。 1、安装node和npm即可 执行。 2、sudo npm install
。3、npm run dev。* 基于Vue生成日历;* 主要逻辑在js/calendar.js;* 请使用dist/index.html预览(防盗);* 在calendar.html中打开注释的js和css也可以预览。
详细参数
22
10969
23
- 软件 Dreamweaver
- 格式 HTML
- 作者 kingdil
- 上传时间 5年前
使用声明
1. 本站所有素材(未指定商用),仅限学习交流请勿用于商业用途。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。










