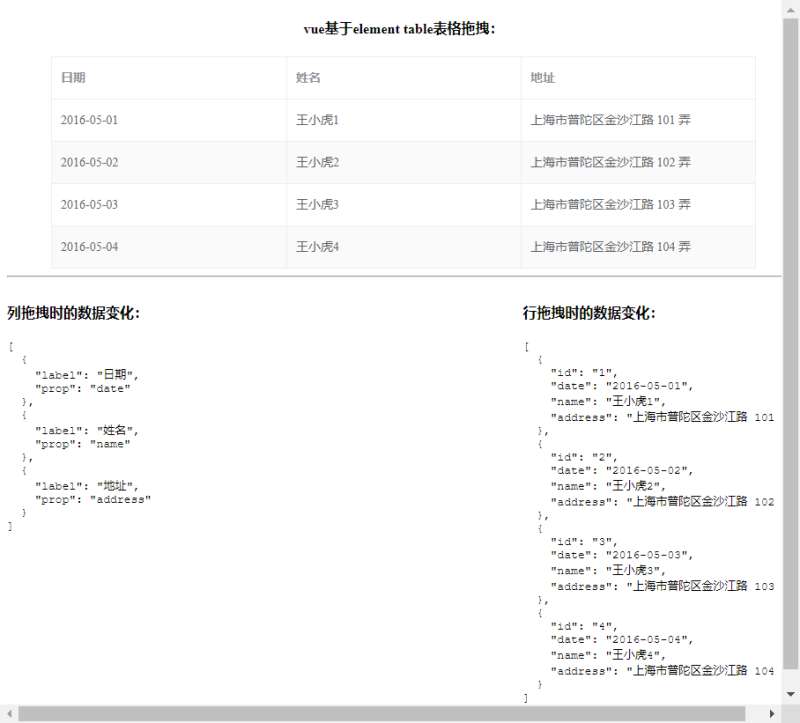
vue基于element table表格拖拽排序代码
收藏

访问链接:http://demo.daipianpian.com/sortable-element-table/npm-way/,做了两种实现方式,一种是基于npm和vue-cli3.x的实现方式(需安装所需依赖包),另一种是直接在页面上引入 cnd的js 和 css 文件方式(可直接打开,无需安装依赖包)。并在文件夹根目录的说明文档里README.md附有教程链接。
详细参数
243
9753
18
- 软件 Dreamweaver
- 格式 HTML
- 作者 竹立荷塘
- 上传时间 6年前
使用声明
1. 本站所有素材(未指定商用),仅限学习交流请勿用于商业用途。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。










