使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/MyPaging.css">
2、head引入js文件
<script src="js/jquery.min.js"></script>
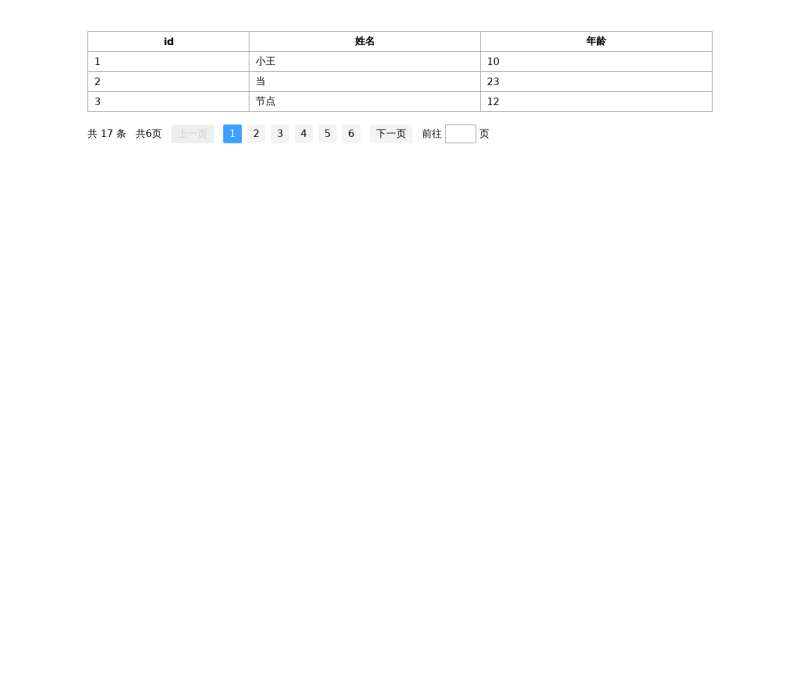
3、body引入部分
<div class="main"> <table border> <thead> <tr> <th>id</th> <th>姓名</th> <th>年龄</th> </tr> </thead> <tbody class="tbody"> <tr> <td>1</td> <td>会计师看到</td> <td>50</td> </tr> </tbody> </table> <div class="box2"></div> </div> <script src="js/MyPaging.js"></script> <script src="js/script.js"></script>