使用方法:
1、head引入css文件
<link rel="stylesheet" href="layui/css/layui.css" />
2、head引入js文件
<script type="text/javascript" src="layui/layui.js"></script>
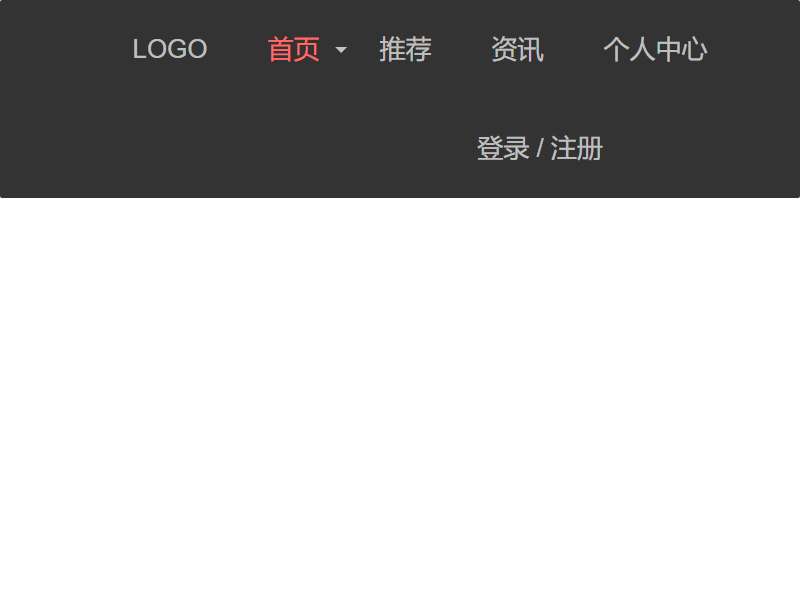
3、body引入部分
<div class="head">
<ul class="layui-nav" >
<li class="layui-nav-item">
<a class="layui-nav-item-logo" href="">LOGO</a>
</li>
<li class="layui-nav-item layui-this">
<a href="">首页</a>
<dl class="layui-nav-child">
<!-- 二级菜单 -->
<dd>
<a href="">condfew</a>
</dd>
<dd>
<a href="">condfew</a>
</dd>
<dd>
<a href="">condfew</a>
</dd>
<dd>
<a href="">condfew</a>
</dd>
<dd>
<a href="">condfew</a>
</dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="#">推荐</a>
</li>
<li class="layui-nav-item">
<a href="">资讯</a>
</li>
<li class="layui-nav-item">
<a href="javascript:;">个人中心</a>
</li>
<li class="layui-nav-item layui-nav-item-a">
<a class="" target="_parent" href="">登录 / 注册</a>
</li>
</ul>
</div>
<script>
layui.use('element', function() {
var $ = layui.jquery,
element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
});
</script>