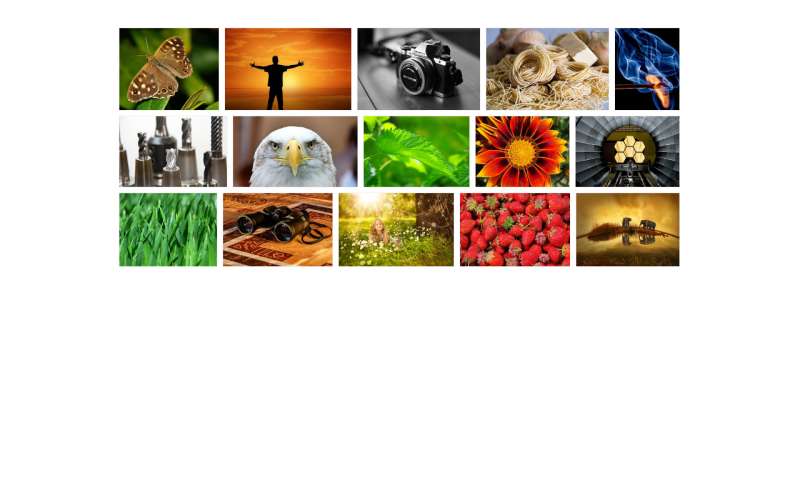
jQuery flexImages图片瀑布流插件制作画廊图片列表水平网格排列瀑布流布局效果。这是一款适用于列表图片创意布局代码。
使用方法:
1、head引入css文件
<link type="text/css" rel="stylesheet" href="css/jquery.flex-images.css" />
2、body引入部分
<div style="max-width:908px;margin:40px auto;padding:0 10px 10px">
<div id="demo1" class="flex-images">
<div class="item" data-w="219" data-h="180"><img src="images/1.jpg"></div>
<div class="item" data-w="279" data-h="180"><img src="images/2.jpg"></div>
<div class="item" data-w="270" data-h="180"><img src="images/3.jpg"></div>
<div class="item" data-w="270" data-h="180"><img src="images/4.jpg"></div>
<div class="item" data-w="147" data-h="180"><img src="images/5.jpg"></div>
<div class="item" data-w="276" data-h="180"><img src="images/6.jpg"></div>
<div class="item" data-w="319" data-h="180"><img src="images/7.jpg"></div>
<div class="item" data-w="270" data-h="180"><img src="images/8.jpg"></div>
<div class="item" data-w="240" data-h="180"><img src="images/9.jpg"></div>
<div class="item" data-w="270" data-h="180"><img src="images/10.jpg"></div>
<div class="item" data-w="240" data-h="180"><img src="images/11.jpg"></div>
<div class="item" data-w="270" data-h="180"><img src="images/12.jpg"></div>
<div class="item" data-w="283" data-h="180"><img src="images/13.jpg"></div>
<div class="item" data-w="271" data-h="180"><img src="images/14.jpg"></div>
<div class="item" data-w="258" data-h="180"><img src="images/15.jpg"></div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery.flex-images.js"></script>
<script type="text/javascript">
$('#demo1').flexImages({
rowHeight: 140, //设置每行图片的固定高度
container:'.item', //元素模块
truncate: false //默认设置即可
});
</script>