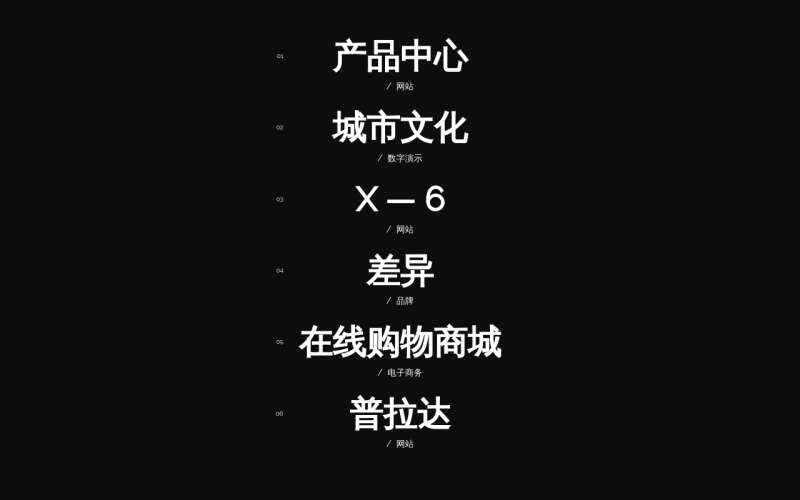
这是一款html5全屏的列表导航悬停动画效果,鼠标移到对应的导航和背景切换效果。适用于网站导航引导页动画模板。
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css">
2、body引入部分
<div class="c-work">
<ul class="c-work__list js-work">
<!-- WORK ITEM -->
<li class="c-work__item">
<div class="c-work-item js-work-item" data-work-preview-id="0">
<span class="c-work-item__number u-b6">01</span>
<div class="c-work-item__title">
<h3 class="u-a6">产品中心</h3>
</div>
<span class="c-work-item__category u-b4"><i>/</i>网站</span>
</div>
</li>
<!-- //WORK ITEM -->
<!-- WORK ITEM -->
<li class="c-work__item">
<div class="c-work-item js-work-item" data-work-preview-id="1">
<span class="c-work-item__number u-b6">02</span>
<div class="c-work-item__title">
<h3 class="u-a6">城市文化</h3>
</div>
<span class="c-work-item__category u-b4"><i>/</i>数字演示</span>
</div>
</li>
<!-- //WORK ITEM -->
<!-- WORK ITEM -->
<li class="c-work__item">
<div class="c-work-item js-work-item" data-work-preview-id="2">
<span class="c-work-item__number u-b6">03</span>
<div class="c-work-item__title">
<h3 class="u-a6">X — 6</h3>
</div>
<span class="c-work-item__category u-b4"><i>/</i>网站</span>
</div>
</li>
<!-- //WORK ITEM -->
<!-- WORK ITEM -->
<li class="c-work__item">
<div class="c-work-item js-work-item" data-work-preview-id="3">
<span class="c-work-item__number u-b6">04</span>
<div class="c-work-item__title">
<h3 class="u-a6">差异</h3>
</div>
<span class="c-work-item__category u-b4"><i>/</i>品牌</span>
</div>
</li>
<!-- //WORK ITEM -->
<!-- WORK ITEM -->
<li class="c-work__item">
<div class="c-work-item js-work-item" data-work-preview-id="4">
<span class="c-work-item__number u-b6">05</span>
<div class="c-work-item__title">
<h3 class="u-a6">在线购物商城</h3>
</div>
<span class="c-work-item__category u-b4"><i>/</i>电子商务</span>
</div>
</li>
<!-- //WORK ITEM -->
<!-- WORK ITEM -->
<li class="c-work__item">
<div class="c-work-item js-work-item" data-work-preview-id="5">
<span class="c-work-item__number u-b6">06</span>
<div class="c-work-item__title">
<h3 class="u-a6">普拉达 </h3>
</div>
<span class="c-work-item__category u-b4"><i>/</i>网站</span>
</div>
</li>
<!-- //WORK ITEM -->
</ul>
<div class="c-work-preview">
<div class="c-work-preview__canvas js-work-preview-list">
<div class="canvas js-work-preview-canvas" data-displacement-map="img/7.jpg" style="background-image:url(img/7.jpg);"></div>
</div>
<ul class="c-work-preview__list js-work-preview-list">
<!-- WORK ITEM PREVIEW -->
<li class="c-work-preview__item"><i class="c-work-preview__image js-work-preview" data-work-preview="img/work-2.jpg" style="background-image: url(img/work-2.jpg);"></i></li>
<!-- //WORK ITEM PREVIEW -->
<!-- WORK ITEM PREVIEW -->
<li class="c-work-preview__item"><i class="c-work-preview__image js-work-preview" data-work-preview="img/work-3.jpg" style="background-image: url(img/work-3.jpg);"></i></li>
<!-- //WORK ITEM PREVIEW -->
<!-- WORK ITEM PREVIEW -->
<li class="c-work-preview__item"><i class="c-work-preview__image js-work-preview" data-work-preview="img/work-4.jpg" style="background-image: url(img/work-4.jpg);"></i></li>
<!-- //WORK ITEM PREVIEW -->
<!-- WORK ITEM PREVIEW -->
<li class="c-work-preview__item"><i class="c-work-preview__image js-work-preview" data-work-preview="img/work-5.jpg" style="background-image: url(img/work-5.jpg);"></i></li>
<!-- //WORK ITEM PREVIEW -->
<!-- WORK ITEM PREVIEW -->
<li class="c-work-preview__item"><i class="c-work-preview__image js-work-preview" data-work-preview="img/work-6.jpg" style="background-image: url(img/work-6.jpg);"></i></li>
<!-- //WORK ITEM PREVIEW -->
<!-- WORK ITEM PREVIEW -->
<li class="c-work-preview__item"><i class="c-work-preview__image js-work-preview" data-work-preview="img/work-7.jpg" style="background-image: url(img/work-7.jpg);"></i></li>
<!-- //WORK ITEM PREVIEW -->
</ul>
</div>
</div>
<script src='js/jquery.min.js'></script>
<script src='js/pixi.min.js'></script>
<script src='js/TweenMax.min.js'></script>
<script src="js/script.js"></script>







.jpg?x-oss-process=style/lessen)



