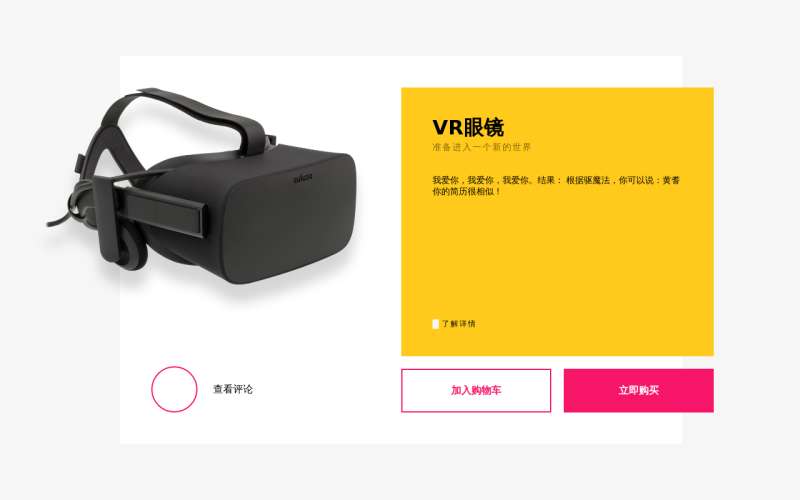
这是一款css3 keyframes酷炫产品详情页动画,产品元素和内容布局动画展示效果。
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css">
2、body引入部分
<div class="container">
<div class="box">
<div class="product__img"> <img src="img/1.png" alt=""> </div>
<div class="product__video">
<div class="video"> <i class="fas fa-play"></i>
<p>查看评论</p>
</div>
</div>
<div class="product__disc">
<div class="product__disc--content">
<div class="disc__content--about">
<h1>VR眼镜</h1>
<span>准备进入一个新的世界</span>
<p>我爱你,我爱你,我爱你。结果:
根据驱魔法,你可以说:黄耆
你的简历很相似!</p>
</div>
<div class="product__view--more">
<p>了解详情</p>
<div class="view__more--block"></div>
</div>
</div>
</div>
<div class="product_buttons">
<button class="btn wishlist">加入购物车</button>
<button class="btn buy">立即购买</button>
</div>
</div>
</div>