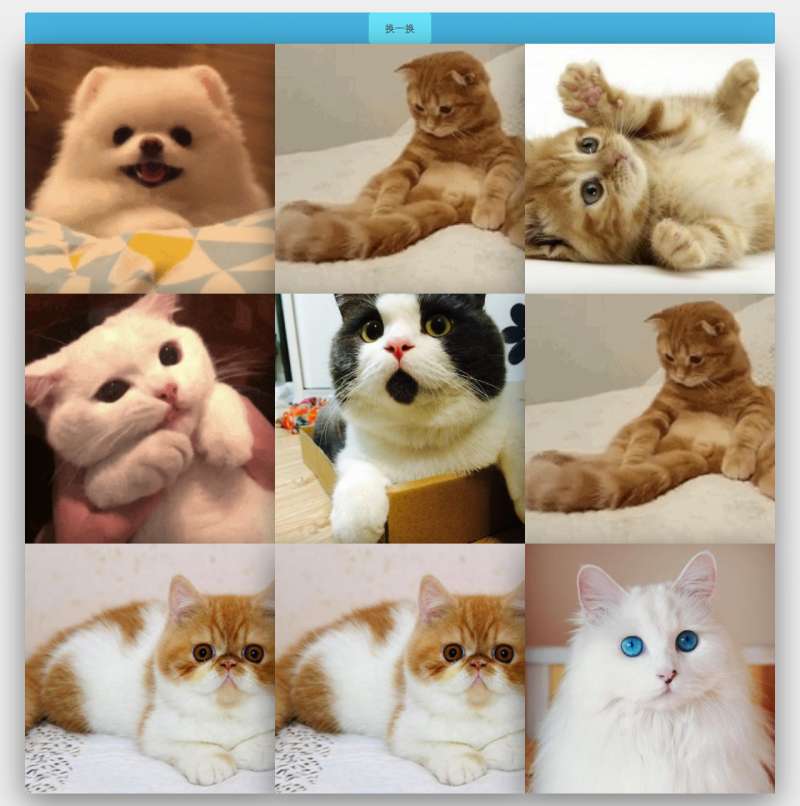
原生js实现喵星人相册,可以点击换图,随机生成喵星人图,点击预览原图效果。修改图片地址:var imgobj = [{src:"img/1.gif",name:"1"},{src:"img/2.gif",name:"2"}]
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/index.css">
2、body引入部分
<div class="box">
<div class="head">
<button type="button" class="changebtn">换一换</button>
</div>
<div class="body">
<a class="img" data-title="一只猫的自述" data-content ="墙角数只猫,凌寒独自跑。遥知不是雪,唯有猫影俏。"></a>
<a class="img" data-title="一只猫的自述" data-content ="墙角数只猫,凌寒独自跑。遥知不是雪,唯有猫影俏。"></a>
<a class="img" data-title="一只猫的自述" data-content ="墙角数只猫,凌寒独自跑。遥知不是雪,唯有猫影俏。"></a>
<a class="img" data-title="一只猫的自述" data-content ="墙角数只猫,凌寒独自跑。遥知不是雪,唯有猫影俏。"></a>
<a class="img" data-title="一只猫的自述" data-content ="墙角数只猫,凌寒独自跑。遥知不是雪,唯有猫影俏。"></a>
<a class="img" data-title="一只猫的自述" data-content ="墙角数只猫,凌寒独自跑。遥知不是雪,唯有猫影俏。"></a>
<a class="img" data-title="一只猫的自述" data-content ="墙角数只猫,凌寒独自跑。遥知不是雪,唯有猫影俏。"></a>
<a class="img" data-title="一只猫的自述" data-content ="墙角数只猫,凌寒独自跑。遥知不是雪,唯有猫影俏。"></a>
<a class="img" data-title="一只猫的自述" data-content ="墙角数只猫,凌寒独自跑。遥知不是雪,唯有猫影俏。"></a>
</div>
</div>
<script src="js/index.js"></script>