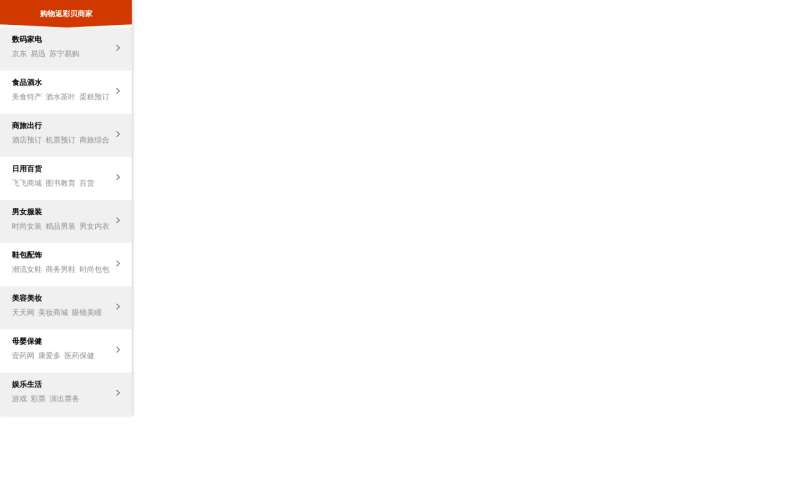
jQuery制作红色常用的商城网站左侧导航悬停显示热门分类和全部商家品牌布局代码。这是一款综合生活购物网站导航div布局。
使用方法:
1、head引入css文件
<link type="text/css" href="css/style.css" rel="stylesheet" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
3、body引入部分
<!--左侧菜单-->
<div class="sec-mainL left">
<div class="mainL-hd-box">
<h2 class="mainL-hd"><a href="#">购物返彩贝商家</a></h2>
</div>
<!--菜单列表-->
<ul class="sec-mainNav">
<li>
<h3>数码家电</h3>
<div class="menu-tab">
<a href="">京东</a>
<a href="">易迅</a>
<a href="">苏宁易购</a>
<div class="fix"></div>
</div>
<span class="menu-more">更多</span>
<!--二级菜单-->
<div class="menu-panel">
<div class="menu-panel-hd">
<h4>热门分类</h4>
<div class="sub-group">
<a href="">京东</a>
<a href="">易迅</a>
<a href="">苏宁易购</a>
<a href="">新蛋商城</a>
<a href="">手机数码</a>
<a href="">摄像影音</a>
<a href="">耳麦音响</a>
<a href="">国美在线</a>
</div>
</div>
<div class="menu-panel-bd">
<ul>
<li>
<a href=""><img src="img/0.png" /></a>
</li>
<li>
<a href=""><img src="img/0 (1).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (2).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (3).png" /></a>
</li>
<li>
<a href=""><img src="img/0.jpg" /></a>
</li>
</ul>
</div>
<a href="" class="menu-panel-btn">
<span>查看全部商家</span>
<em></em>
</a>
</div>
</li>
<li>
<h3>食品酒水</h3>
<div class="menu-tab">
<a href="">美食特产</a>
<a href="">酒水茶叶</a>
<a href="">蛋糕预订</a>
<div class="fix"></div>
</div>
<span class="menu-more">更多</span>
<!--二级菜单-->
<div class="menu-panel">
<div class="menu-panel-hd">
<h4>热门分类</h4>
<div class="sub-group">
<a href="">美食特产</a>
<a href="">酒水茶叶</a>
<a href="">蛋糕预订</a>
</div>
</div>
<div class="menu-panel-bd">
<ul>
<li>
<a href=""><img src="img/0.png" /></a>
</li>
<li>
<a href=""><img src="img/0 (1).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (2).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (3).png" /></a>
</li>
<li>
<a href=""><img src="img/0.jpg" /></a>
</li>
</ul>
</div>
<a href="" class="menu-panel-btn">
<span>查看全部商家</span>
<em></em>
</a>
</div>
</li>
<li>
<h3>商旅出行</h3>
<div class="menu-tab">
<a href="">酒店预订</a>
<a href="">机票预订</a>
<a href="">商旅综合</a>
<div class="fix"></div>
</div>
<span class="menu-more">更多</span>
<!--二级菜单-->
<div class="menu-panel">
<div class="menu-panel-hd">
<h4>热门分类</h4>
<div class="sub-group">
<a href="">酒店预订</a>
<a href="">机票预订</a>
<a href="">商旅综合</a>
<a href="">度假预订</a>
<a href="">火车票预订</a>
</div>
</div>
<div class="menu-panel-bd">
<ul>
<li>
<a href=""><img src="img/0.png" /></a>
</li>
<li>
<a href=""><img src="img/0 (1).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (2).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (3).png" /></a>
</li>
<li>
<a href=""><img src="img/0.jpg" /></a>
</li>
</ul>
</div>
<a href="" class="menu-panel-btn">
<span>查看全部商家</span>
<em></em>
</a>
</div>
</li>
<li>
<h3>日用百货</h3>
<div class="menu-tab">
<a href="">飞飞商城</a>
<a href="">图书教育</a>
<a href="">百货</a>
<div class="fix"></div>
</div>
<span class="menu-more">更多</span>
<!--二级菜单-->
<div class="menu-panel">
<div class="menu-panel-hd">
<h4>热门分类</h4>
<div class="sub-group">
<a href="">飞飞商城</a>
<a href="">图书教育</a>
<a href="">百货</a>
<a href="">家纺家具</a>
</div>
</div>
<div class="menu-panel-bd">
<ul>
<li>
<a href=""><img src="img/0.png" /></a>
</li>
<li>
<a href=""><img src="img/0 (1).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (2).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (3).png" /></a>
</li>
<li>
<a href=""><img src="img/0.jpg" /></a>
</li>
</ul>
</div>
<a href="" class="menu-panel-btn">
<span>查看全部商家</span>
<em></em>
</a>
</div>
</li>
<li>
<h3>男女服装</h3>
<div class="menu-tab">
<a href="">时尚女装</a>
<a href="">精品男装</a>
<a href="">男女内衣</a>
<div class="fix"></div>
</div>
<span class="menu-more">更多</span>
<!--二级菜单-->
<div class="menu-panel">
<div class="menu-panel-hd">
<h4>热门分类</h4>
<div class="sub-group">
<a href="">时尚女装</a>
<a href="">精品男装</a>
<a href="">男女内衣</a>
<a href="">综合商城</a>
<a href="">限时特卖</a>
<a href="">淘宝品牌</a>
<a href="">休闲服饰</a>
<a href="">运动户外</a>
</div>
</div>
<div class="menu-panel-bd">
<ul>
<li>
<a href=""><img src="img/0.png" /></a>
</li>
<li>
<a href=""><img src="img/0 (1).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (2).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (3).png" /></a>
</li>
<li>
<a href=""><img src="img/0.jpg" /></a>
</li>
</ul>
</div>
<a href="" class="menu-panel-btn">
<span>查看全部商家</span>
<em></em>
</a>
</div>
</li>
<li>
<h3>鞋包配饰</h3>
<div class="menu-tab">
<a href="">潮流女鞋</a>
<a href="">商务男鞋</a>
<a href="">时尚包包</a>
<div class="fix"></div>
</div>
<span class="menu-more">更多</span>
<!--二级菜单-->
<div class="menu-panel">
<div class="menu-panel-hd">
<h4>热门分类</h4>
<div class="sub-group">
<a href="">潮流女鞋</a>
<a href="">商务男鞋 </a>
<a href="">时尚包包</a>
<a href="">运动休闲</a>
<a href="">珠宝首饰</a>
<a href="">经典腕表</a>
<a href="">户外生活</a>
<a href="">奢侈品</a>
</div>
</div>
<div class="menu-panel-bd">
<ul>
<li>
<a href=""><img src="img/0.png" /></a>
</li>
<li>
<a href=""><img src="img/0 (1).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (2).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (3).png" /></a>
</li>
<li>
<a href=""><img src="img/0.jpg" /></a>
</li>
</ul>
</div>
<a href="" class="menu-panel-btn">
<span>查看全部商家</span>
<em></em>
</a>
</div>
</li>
<li>
<h3>美容美妆</h3>
<div class="menu-tab">
<a href="">天天网</a>
<a href="">美妆商城</a>
<a href="">眼镜美瞳</a>
<div class="fix"></div>
</div>
<span class="menu-more">更多</span>
<!--二级菜单-->
<div class="menu-panel">
<div class="menu-panel-hd">
<h4>热门分类</h4>
<div class="sub-group">
<a href="">天天网</a>
<a href="">美妆商城</a>
<a href="">眼镜美瞳</a>
<a href="">品牌商城</a>
</div>
</div>
<div class="menu-panel-bd">
<ul>
<li>
<a href=""><img src="img/0.png" /></a>
</li>
<li>
<a href=""><img src="img/0 (1).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (2).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (3).png" /></a>
</li>
<li>
<a href=""><img src="img/0.jpg" /></a>
</li>
</ul>
</div>
<a href="" class="menu-panel-btn">
<span>查看全部商家</span>
<em></em>
</a>
</div>
</li>
<li>
<h3>母婴保健</h3>
<div class="menu-tab">
<a href="">壹药网</a>
<a href="">康爱多</a>
<a href="">医药保健</a>
<div class="fix"></div>
</div>
<span class="menu-more">更多</span>
<!--二级菜单-->
<div class="menu-panel">
<div class="menu-panel-hd">
<h4>热门分类</h4>
<div class="sub-group">
<a href="">壹药网</a>
<a href="">康爱多</a>
<a href="">医药保健</a>
<a href="">成人用品</a>
<a href="">母婴商城</a>
</div>
</div>
<div class="menu-panel-bd">
<ul>
<li>
<a href=""><img src="img/0.png" /></a>
</li>
<li>
<a href=""><img src="img/0 (1).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (2).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (3).png" /></a>
</li>
<li>
<a href=""><img src="img/0.jpg" /></a>
</li>
</ul>
</div>
<a href="" class="menu-panel-btn">
<span>查看全部商家</span>
<em></em>
</a>
</div>
</li>
<li>
<h3>娱乐生活</h3>
<div class="menu-tab">
<a href="">游戏</a>
<a href="">彩贝</a>
<a href="">演出票务</a>
<div class="fix"></div>
</div>
<span class="menu-more">更多</span>
<!--二级菜单-->
<div class="menu-panel">
<div class="menu-panel-hd">
<h4>热门分类</h4>
<div class="sub-group">
<a href="">游戏</a>
<a href="">彩贝</a>
<a href="">演出票务</a>
<a href="">线上冲印</a>
<a href="">生活服务</a>
</div>
</div>
<div class="menu-panel-bd">
<ul>
<li>
<a href=""><img src="img/0.png" /></a>
</li>
<li>
<a href=""><img src="img/0 (1).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (2).png" /></a>
</li>
<li>
<a href=""><img src="img/0 (3).png" /></a>
</li>
<li>
<a href=""><img src="img/0.jpg" /></a>
</li>
</ul>
</div>
<a href="" class="menu-panel-btn">
<span>查看全部商家</span>
<em></em>
</a>
</div>
</li>
</ul>
</div>
<script type="text/javascript">
$(function() {
var $top = $('.sec-mainNav').offset().top + $('.sec-mainNav').height()
//左侧导航动画
$('.sec-mainNav li').on('mouseenter', function() {
var $height = $(this).offset().top + $(this).find('.menu-panel').outerHeight();
$(this).find('.menu-panel').show();
if($height - $top >= 0) {
$(this).find('.menu-panel').css({
top: -($height - $top) + 'px'
})
}
});
$('.sec-mainNav li').on('mouseleave', function() {
$(this).find('.menu-panel').hide();
});
});
</script>