使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css"/>
2、body引入部分
<div class="grids">
<div class="card-one">
<div class="card">
<div class="card__side card__side--front" id="front-1">
<div class="text-box">
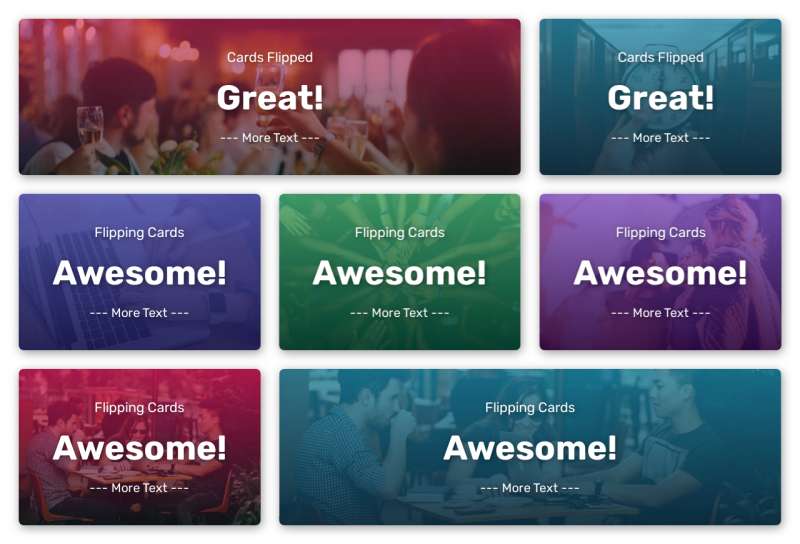
<h3 class="text-box-top">Flipping Cards</h3>
<h1 class="text-box-middle">Awesome!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
<div class="card__side card__side--back" id="back-1">
<div class="text-box">
<h3 class="text-box-top">Cards Flipped</h3>
<h1 class="text-box-middle">Great!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
</div>
</div>
<div class="card-two">
<div class="card">
<div class="card__side card__side--front" id="front-2">
<div class="text-box">
<h3 class="text-box-top">Flipping Cards</h3>
<h1 class="text-box-middle">Awesome!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
<div class="card__side card__side--back" id="back-2">
<div class="text-box">
<h3 class="text-box-top">Cards Flipped</h3>
<h1 class="text-box-middle">Great!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
</div>
</div>
<div class="card-three">
<div class="card">
<div class="card__side card__side--front" id="front-3">
<div class="text-box">
<h3 class="text-box-top">Flipping Cards</h3>
<h1 class="text-box-middle">Awesome!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
<div class="card__side card__side--back" id="back-3">
<div class="text-box">
<h3 class="text-box-top">Cards Flipped</h3>
<h1 class="text-box-middle">Great!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
</div>
</div>
<div class="card-four">
<div class="card">
<div class="card__side card__side--front" id="front-4">
<div class="text-box">
<h3 class="text-box-top">Flipping Cards</h3>
<h1 class="text-box-middle">Awesome!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
<div class="card__side card__side--back" id="back-4">
<div class="text-box">
<h3 class="text-box-top">Cards Flipped</h3>
<h1 class="text-box-middle">Great!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
</div>
</div>
<div class="card-five">
<div class="card">
<div class="card__side card__side--front" id="front-5">
<div class="text-box">
<h3 class="text-box-top">Flipping Cards</h3>
<h1 class="text-box-middle">Awesome!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
<div class="card__side card__side--back" id="back-5">
<div class="text-box">
<h3 class="text-box-top">Cards Flipped</h3>
<h1 class="text-box-middle">Great!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
</div>
</div>
<div class="card-six">
<div class="card">
<div class="card__side card__side--front" id="front-6">
<div class="text-box">
<h3 class="text-box-top">Flipping Cards</h3>
<h1 class="text-box-middle">Awesome!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
<div class="card__side card__side--back" id="back-6">
<div class="text-box">
<h3 class="text-box-top">Cards Flipped</h3>
<h1 class="text-box-middle">Great!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
</div>
</div>
<div class="card-seven">
<div class="card">
<div class="card__side card__side--front" id="front-7">
<div class="text-box">
<h3 class="text-box-top">Flipping Cards</h3>
<h1 class="text-box-middle">Awesome!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
<div class="card__side card__side--back" id="back-7">
<div class="text-box">
<h3 class="text-box-top">Cards Flipped</h3>
<h1 class="text-box-middle">Great!</h1>
<h3 class="text-box-lower">--- More Text ---</h3>
</div>
</div>
</div>
</div>
</div>
<script src="js/script.js"></script>