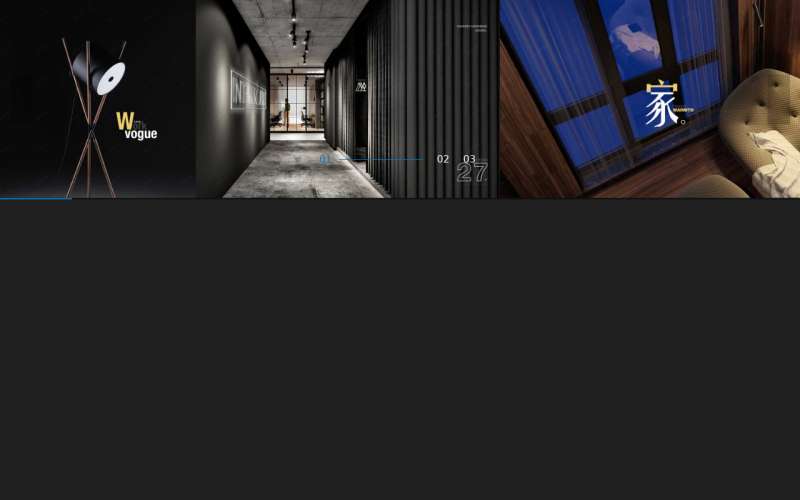
jQuery基于owl.carousel图片插件制作自适应banner大图轮播,带进度条控制图片轮播切换效果代码。
使用方法:
1、head引入css文件
<!--插件样式库-->
<link rel="stylesheet" type="text/css" href="css/owl.theme.css" />
<link rel="stylesheet" type="text/css" href="css/owl.carousel.css" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<!--插件-->
<script type="text/javascript" src="js/owl.carousel.min.js"></script>
<script type="text/javascript" src="js/progress.js" ></script>
3、body引入部分
<div id="owl-demo" class="owl-carousel">
<a class="item"><img src="images/banner1.jpg" alt=""></a>
<a class="item"><img src="images/banner2.jpg" alt=""></a>
<a class="item"><img src="images/banner3.jpg" alt=""></a>
</div>
<!--调用方法-->
<script type="text/javascript">
$(function(){
$('#owl-demo').owlCarousel({
items: 1,
autoPlay: true,
slideSpeed: 100,
});
});
</script>