使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css">
2、body引入部分
<div class="background"></div>
<div class="road"></div>
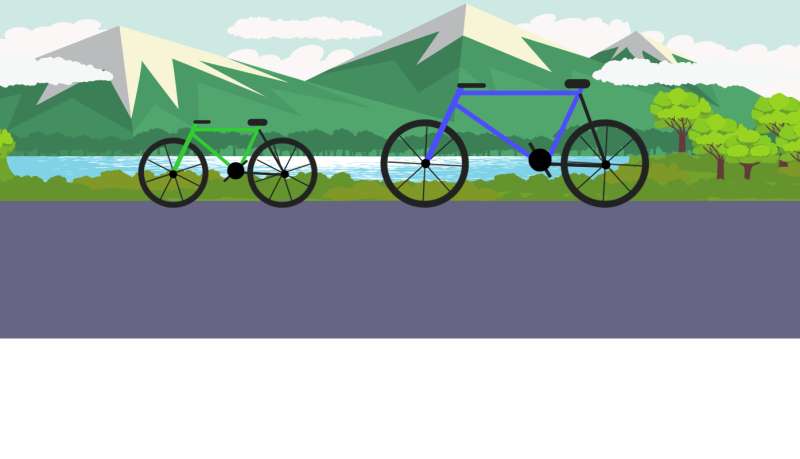
<div class="bikes">
<div class="bike bike-small">
<div class="frame">
<div class="front">
<div class="handles"></div>
</div>
<div class="main">
<div class="top"></div>
<div class="bottom"></div>
<div class="pedals">
<div class="pedal"></div>
</div>
</div>
<div class="back">
<div class="top"></div>
<div class="bottom"></div>
<div class="seat"></div>
</div>
</div>
<div class="tires">
<div class="tire">
<div class="tire-inner">
<div class="spoke"></div>
<div class="spoke"></div>
<div class="spoke"></div>
<div class="spoke"></div>
</div>
</div>
<div class="tire">
<div class="tire-inner">
<div class="spoke"></div>
<div class="spoke"></div>
<div class="spoke"></div>
<div class="spoke"></div>
</div>
</div>
</div>
</div>
<div class="bike bike-large">
<div class="frame">
<div class="front">
<div class="handles"></div>
</div>
<div class="main">
<div class="top"></div>
<div class="bottom"></div>
<div class="pedals">
<div class="pedal"></div>
</div>
</div>
<div class="back">
<div class="top"></div>
<div class="bottom"></div>
<div class="seat"></div>
</div>
</div>
<div class="tires">
<div class="tire">
<div class="tire-inner">
<div class="spoke"></div>
<div class="spoke"></div>
<div class="spoke"></div>
<div class="spoke"></div>
</div>
</div>
<div class="tire">
<div class="tire-inner">
<div class="spoke"></div>
<div class="spoke"></div>
<div class="spoke"></div>
<div class="spoke"></div>
</div>
</div>
</div>
<div class="dirt">
<div class="spec"></div>
<div class="spec"></div>
<div class="spec"></div>
</div>
</div>
</div>