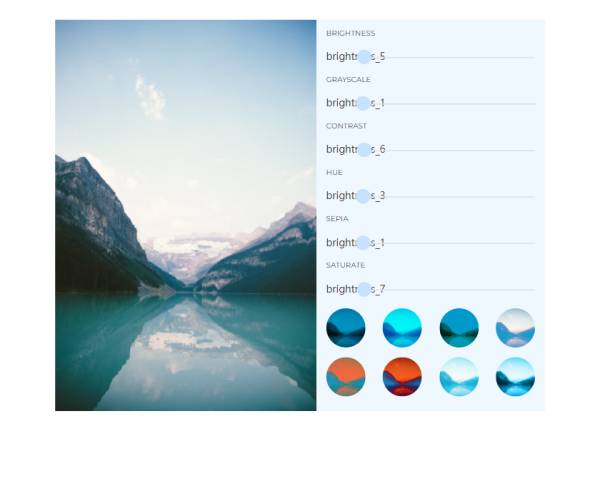
基于Filerobot的图片编辑器插件,可以修改图片多种滤镜效果、调整大小,图片旋转,图像色彩等多功能在线图片编辑器。这是一款网页图片滤镜生成器特效。
使用方法:
1、head引入js文件
<script src="js/jquery-1.11.0.min.js" type="text/javascript""></script>
<script src="js/filerobot-image-editor.min.js" type="text/javascript"></script>
2、body引入部分
<div class="col-md-12">
<a href="#" id="demo1">
<img src="./img/img1.jpg" class="img block-center" >
</a>
</div>
<script type="text/javascript">
$(function(){
$('#demo1').click(function(){
const ImageEditor1 = new FilerobotImageEditor();
ImageEditor1.open('img/img1.jpg');
})
})
</script>