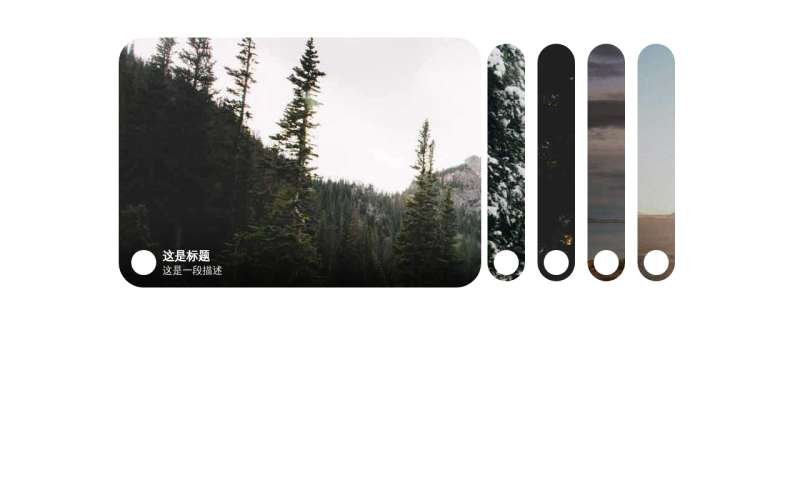
使用jQuery写的水平滑动的手风琴特效,css3属性图片布局,兼容处理各种自适应屏幕大小的圆角图片手风琴布局代码。
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css"/>
2、head引入js文件
<script src="js/jquery.min.js"></script>
3、body引入部分
<div class="dowebok">
<div class="options">
<div class="option active" style="--optionBackground:url(../images/1.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-walking"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/2.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-snowflake"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/3.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-tree"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/4.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-tint"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/5.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-sun"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
</div>
<div class="dowebok">
<div class="options">
<div class="option active" style="--optionBackground:url(../images/1.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-walking"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/2.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-snowflake"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/3.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-tree"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/4.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-tint"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
<div class="option" style="--optionBackground:url(../images/5.jpg);">
<div class="shadow"></div>
<div class="label">
<div class="icon"> <i class="fas fa-sun"></i> </div>
<div class="info">
<div class="main">这是标题</div>
<div class="sub">这是一段描述</div>
</div>
</div>
</div>
</div>
</div>
<script >
$(".option").click(function () {
$(".option").removeClass("active");
$(this).addClass("active");
});
</script>/div>
<script >
$(".option").click(function () {
$(".option").removeClass("active");
$(this).addClass("active");
});
</script>