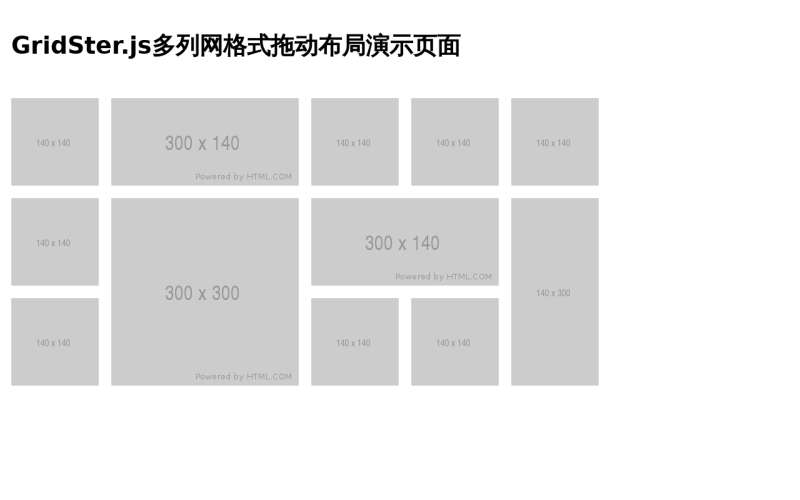
jQuery基于gridster.js网格布局插件。支持任意拖动网格排列,不同大小网格元素拖放组合效果代码。
使用方法:
1、head引入css文件
<!--核心样式-->
<link rel="stylesheet" type="text/css" href="css/jquery.gridster.min.css">
<style>
/*网格图片调用*/
.s1{background: url('img/140x140.png');}
.s2{background: url('img/300x140.png');}
.s3{background: url('img//140x300.png');}
.s4{background: url('img//300x300.png');}
</style>
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.gridster.min.js"></script>
<script>
$(function() {
$(".gridster ul").gridster({
widget_margins: [10, 10],
widget_base_dimensions: [140, 140]
});
});
</script>
3、body引入HTML代码
<!--主要代码-->
<section>
<div class="gridster">
<ul>
<li class="s1" data-row="1" data-col="1" data-sizex="1" data-sizey="1"></li>
<li class="s1" data-row="2" data-col="1" data-sizex="1" data-sizey="1"></li>
<li class="s1" data-row="3" data-col="1" data-sizex="1" data-sizey="1"></li>
<li class="s2" data-row="1" data-col="2" data-sizex="2" data-sizey="1"></li>
<li class="s4" data-row="2" data-col="2" data-sizex="2" data-sizey="2"></li>
<li class="s1" data-row="1" data-col="4" data-sizex="1" data-sizey="1"></li>
<li class="s2" data-row="2" data-col="4" data-sizex="2" data-sizey="1"></li>
<li class="s1" data-row="3" data-col="4" data-sizex="1" data-sizey="1"></li>
<li class="s1" data-row="1" data-col="5" data-sizex="1" data-sizey="1"></li>
<li class="s1" data-row="3" data-col="5" data-sizex="1" data-sizey="1"></li>
<li class="s1" data-row="1" data-col="6" data-sizex="1" data-sizey="1"></li>
<li class="s3" data-row="2" data-col="6" data-sizex="1" data-sizey="2"></li>
</ul>
</div>
</section>