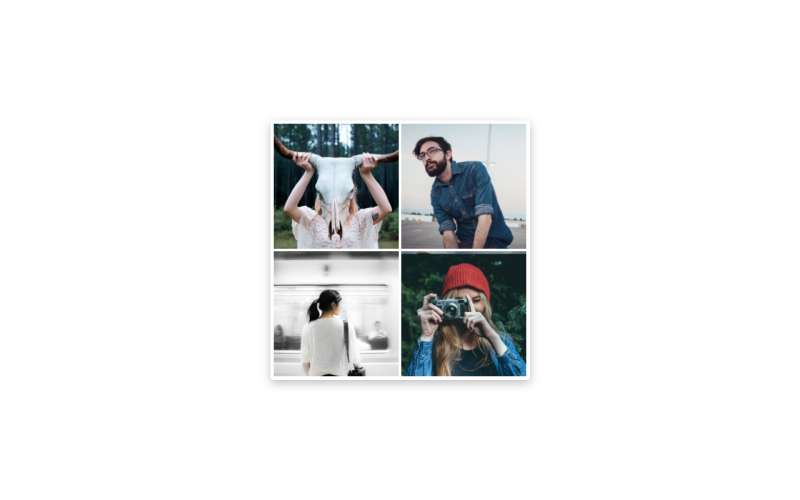
【原创】基于css3制作图片头像网格布局,通过悬停点击添加关注弹出头像信息的ui交互式效果。
使用方法:
1、head引入css文件
<!--图标引用库-->
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css'>
<!--主要样式-->
<link rel="stylesheet" href="css/style.css">
2、head引入js文件
<script src='js/jquery.min.js'></script>
3、body引入HTML代码
<div class="background">
<div class="imagesWrapper">
<div class="imageWrapper">
<img src="img/13-1.jpg" class="image" />
<span class="overlay"></span>
<span class="plusButton"><i class="fas fa-plus"></i></span>
</div>
<div class="imageWrapper">
<img src="img/13-2.jpg" class="image" />
<span class="overlay"></span>
<span class="plusButton"><i class="fas fa-plus"></i></span>
</div>
<div class="imageWrapper">
<img src="img/13-3.jpg" class="image" />
<span class="overlay"></span>
<span class="plusButton"><i class="fas fa-plus"></i></span>
</div>
<div class="imageWrapper">
<img src="img/13-4.jpg" class="image" />
<span class="overlay"></span>
<span class="plusButton"><i class="fas fa-plus"></i></span>
</div>
</div>
<div class="detailsWrapper">
<div class="close">
<i class="fas fa-plus"></i>
</div>
<div class="header">
<img src="img/13-1-header.jpg" class="hero" />
</div>
<div class="profileImageWrapper">
<img src="img/13-1.jpg" class="profileImage" />
</div>
<div class="details">
<div class="name">Julia Toth</div>
<div class="buttonsWrapper">
<div class="iconWrapper"><i class="fas fa-phone"></i></div>
<div class="iconWrapper">
<i class="fas fa-comment"></i>
</div>
<div class="iconWrapper">
<i class="fas fa-heart"></i>
</div>
</div>
</div>
</div>
</div>
<script src="js/index.js"></script>