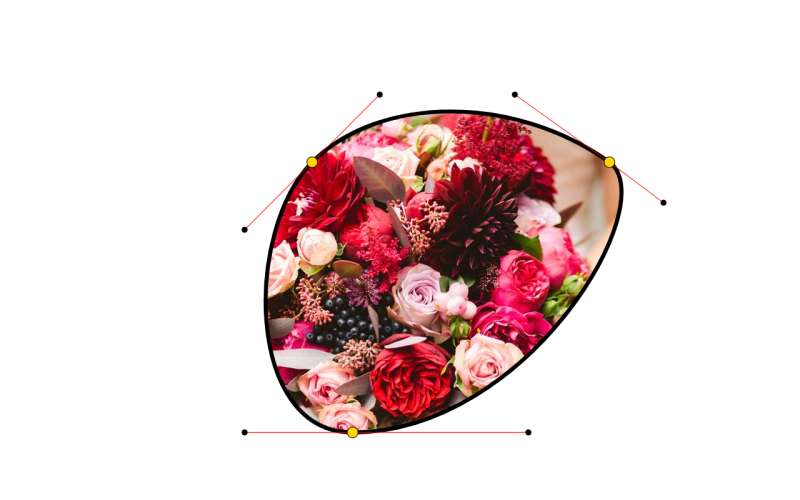
【原创】html5基于svg制作ps钢笔拖动裁剪图片效果,通过拖动钢笔箭头,调整图片区域大小。
使用方法:
1、head引入css文件
<link type="text/css" href="css/style.css" rel="stylesheet" />
2、head引入js文件
<script src="js/prefixfree.min.js"></script>
3、body引入HTML代码
<svg id="svg" viewBox="30 30 370 370">
<clipPath id="clip">
<use xlink:href="#thePath"></use>
</clipPath>
<image id="theImage" xlink:href="img/7.jpg" x="30" y="30" width="370" height="555" style="clip-path:url(#clip)" />
<path id="thePath" d="M180,350C100,350 100,200 150,150 C200,100 300,100 370,150 C410,180 310,350 180,350 z" ></path>
</svg>
<script src="js/index.js"></script>