jQuery message插件制作点击按钮调用信息提醒,成功提示,警告提示,失败提示等。这是一款简单的浮动提示框代码。
使用方法:
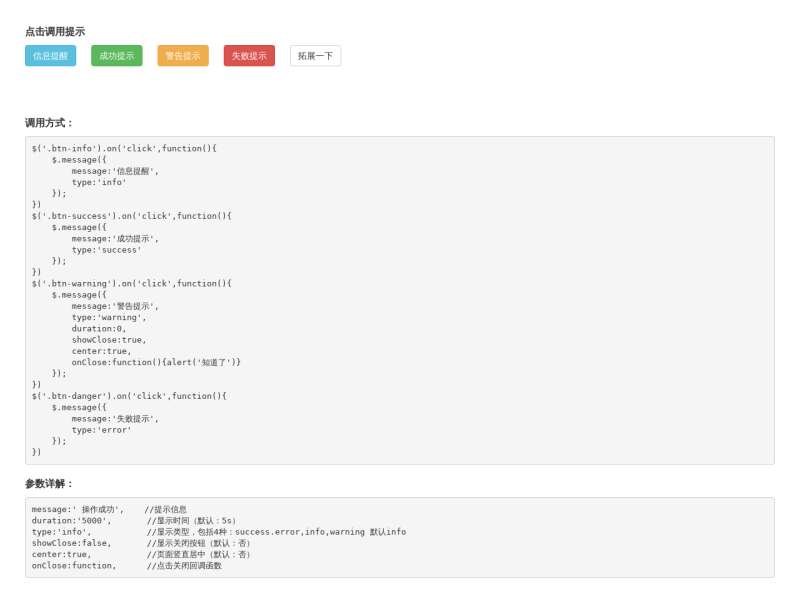
调用方式:
$('.btn-info').on('click',function(){
$.message({
message:'信息提醒',
type:'info'
});
})
$('.btn-success').on('click',function(){
$.message({
message:'成功提示',
type:'success'
});
})
$('.btn-warning').on('click',function(){
$.message({
message:'警告提示',
type:'warning',
duration:0,
showClose:true,
center:true,
onClose:function(){alert('知道了')}
});
})
$('.btn-danger').on('click',function(){
$.message({
message:'失败提示',
type:'error'
});
})
参数详解:
message:' 操作成功', //提示信息
duration:'5000', //显示时间(默认:5s)
type:'info', //显示类型,包括4种:success.error,info,warning 默认info
showClose:false, //显示关闭按钮(默认:否)
center:true, //页面竖直居中(默认:否)
onClose:function, //点击关闭回调函数