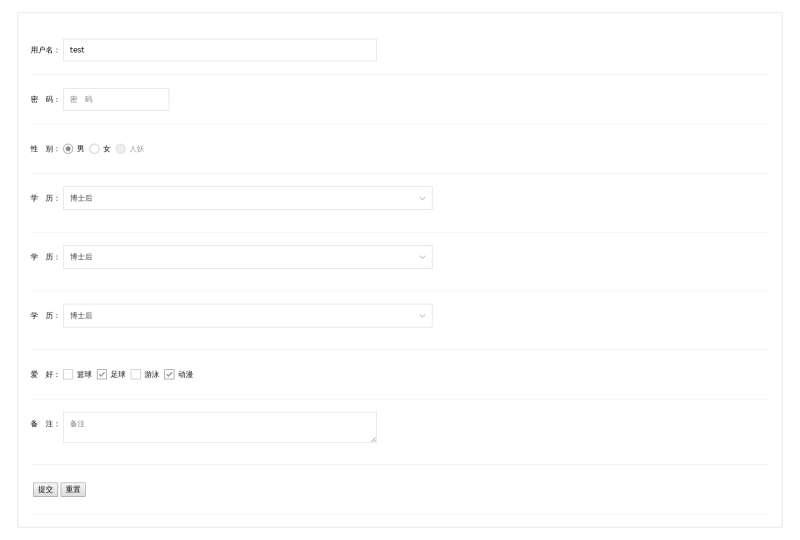
jQuery简单的表单美化,制作input输入框,select下拉框,复选框,单选框表单美化实例代码。
使用方法:
1、head引入css文件
<link type="text/css" href="css/style.css" rel="stylesheet" />
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<script language="javascript">
$(function(){
function test(func){
var start = new Date().getTime();
func();
var end = new Date().getTime();
return (end - start)+"ms";
}
$('.form').inform();
});
</script>
3、body引入HTML代码
<div class="form">
<form action="" method="get">
<div class="item">
<span>用户名:</span>
<label><input type="text" name="username" value="test" class="width" placeholder="用户名" /></label>
</div>
<div class="item">
<span>密 码:</span>
<label><input type="password" name="password" placeholder="密 码" /></label>
</div>
<div class="item">
<span>性 别:</span>
<label><input type="radio" checked name="gender" value="1"/>男</label>
<label><input type="radio" name="gender" value="2"/>女</label>
<label><input type="radio" name="gender" value="0" disabled />人妖</label>
</div>
<div class="item">
<span>学 历:</span>
<label>
<select name="edu" data-ratio="true">
<option value="5">博士后</option>
<option value="4">研究生</option>
<option value="3">本科</option>
<option value="2">专科</option>
<option value="1">高中</option>
<option value="0">初中</option>
<option value="5">博士后</option>
<option value="4">研究生</option>
<option value="3">本科</option>
<option value="2">专科</option>
<option value="1">高中</option>
<option value="0">初中</option>
<option value="5">博士后</option>
<option value="4">研究生</option>
<option value="3">本科</option>
<option value="2">专科</option>
<option value="1">高中</option>
<option value="0">初中</option>
<option value="5">博士后</option>
<option value="4">研究生</option>
<option value="3">本科</option>
<option value="2">专科</option>
<option value="1">高中</option>
<option value="0">初中</option>
<option value="5">博士后</option>
<option value="4">研究生</option>
<option value="3">本科</option>
<option value="2">专科</option>
<option value="1">高中</option>
<option value="0">初中</option>
<option value="5">博士后</option>
<option value="4">研究生</option>
<option value="3">本科</option>
<option value="2">专科</option>
<option value="1">高中</option>
<option value="0">初中</option>
<option value="5">博士后</option>
<option value="4">研究生</option>
<option value="3">本科</option>
<option value="2">专科</option>
<option value="1">高中</option>
<option value="0">初中</option>
</select>
</label>
</div>
<div class="item">
<span>学 历:</span>
<label>
<select name="edu" data-ratio="true">
<optgroup label="高学历">
<option value="5">博士后</option>
<option value="4">研究生</option>
<option value="3">本科</option>
</optgroup>
<option value="2">专科</option>
<option value="1">高中</option>
<option value="0">初中</option>
</select>
</label>
</div>
<div class="item">
<span>学 历:</span>
<label>
<select name="edu" data-ratio="true">
<optgroup label="高学历">
<option value="5">博士后</option>
<option value="4">研究生</option>
<option value="3">本科</option>
</optgroup>
<option value="2">专科</option>
<option value="1">高中</option>
<option value="0">初中</option>
</select>
</label>
</div>
<div class="item">
<span>爱 好:</span>
<label><input type="checkbox" data-checked="full" id="c1" name="like" value="1"/>篮球</label>
<label><input type="checkbox" checked name="like" value="2"/>足球</label>
<label><input type="checkbox" name="like" value="3"/>游泳</label>
<label><input type="checkbox" name="like" value="4" checked />动漫</label>
</div>
<div class="item">
<span>备 注:</span>
<label><textarea name="message" class="width" placeholder="备注"></textarea></label>
</div>
<div class="item">
<span></span>
<label><button type="submit">提交</button></label>
<label><button type="reset">重置</button></label>
</div>
</form>
</div>