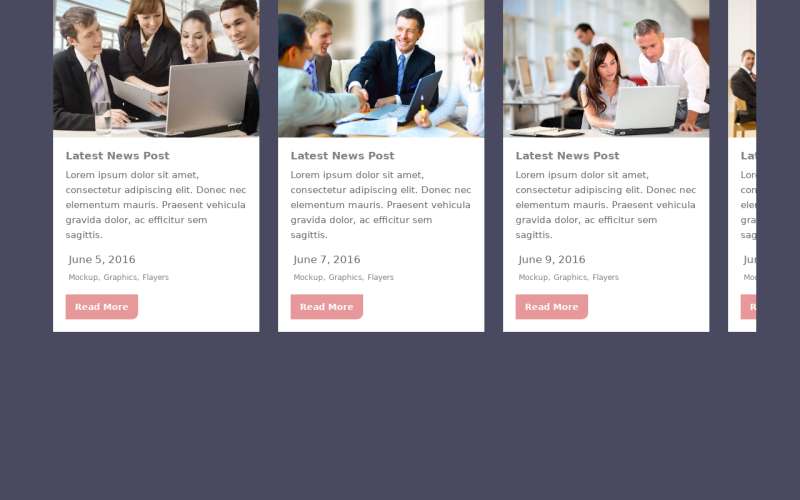
这是一款jquery和css3响应式卡片图文列表轮播布局。基于owl-carousel图片滚动插件,通过bootstrap制作响应式卡片布局,组成炫酷的图文卡片轮播特效。
使用方法:
1、head引入css文件
<!--响应式框架-->
<link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" />
<!--图标样式-->
<link rel="stylesheet" href="http://jrain.oscitas.netdna-cdn.com/tutorial/css/fontawesome-all.min.css">
<!--滚动样式-->
<link rel="stylesheet" href="css/owl.carousel.min.css">
<!--核心样式-->
<link rel="stylesheet" href="css/style.css">
2、head引入js文件
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/owl.carousel.min.js"></script>
3、body引入HTML代码
<div class="container">
<div class="row">
<div class="col-md-12">
<div id="news-slider" class="owl-carousel">
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-1.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="#">Latest News Post</a></h3>
<p class="post-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec elementum mauris. Praesent vehicula gravida dolor, ac efficitur sem sagittis.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 5, 2016</li>
<li>
<i class="fa fa-folder"></i>
<a href="#">Mockup</a>
<a href="#">Graphics</a>
<a href="#">Flayers</a>
</li>
</ul>
<a href="#" class="read-more">read more</a>
</div>
</div>
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-2.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="#">Latest News Post</a></h3>
<p class="post-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec elementum mauris. Praesent vehicula gravida dolor, ac efficitur sem sagittis.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 7, 2016</li>
<li>
<i class="fa fa-folder"></i>
<a href="#">Mockup</a>
<a href="#">Graphics</a>
<a href="#">Flayers</a>
</li>
</ul>
<a href="#" class="read-more">read more</a>
</div>
</div>
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-3.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="#">Latest News Post</a></h3>
<p class="post-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec elementum mauris. Praesent vehicula gravida dolor, ac efficitur sem sagittis.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 9, 2016</li>
<li>
<i class="fa fa-folder"></i>
<a href="#">Mockup</a>
<a href="#">Graphics</a>
<a href="#">Flayers</a>
</li>
</ul>
<a href="#" class="read-more">read more</a>
</div>
</div>
<div class="post-slide">
<div class="post-img">
<a href="#"><img src="images/img-4.jpg" alt=""></a>
</div>
<div class="post-content">
<h3 class="post-title"><a href="#">Latest News Post</a></h3>
<p class="post-description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec elementum mauris. Praesent vehicula gravida dolor, ac efficitur sem sagittis.
</p>
<ul class="post-bar">
<li><i class="fa fa-calendar"></i> June 11, 2016</li>
<li>
<i class="fa fa-folder"></i>
<a href="#">Mockup</a>
<a href="#">Graphics</a>
<a href="#">Flayers</a>
</li>
</ul>
<a href="#" class="read-more">read more</a>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$("#news-slider").owlCarousel({
items:3,
itemsDesktop:[1199,2],
itemsDesktopSmall:[980,2],
itemsMobile:[600,1],
pagination:false,
navigationText:false,
autoPlay:true
});
});
</script>