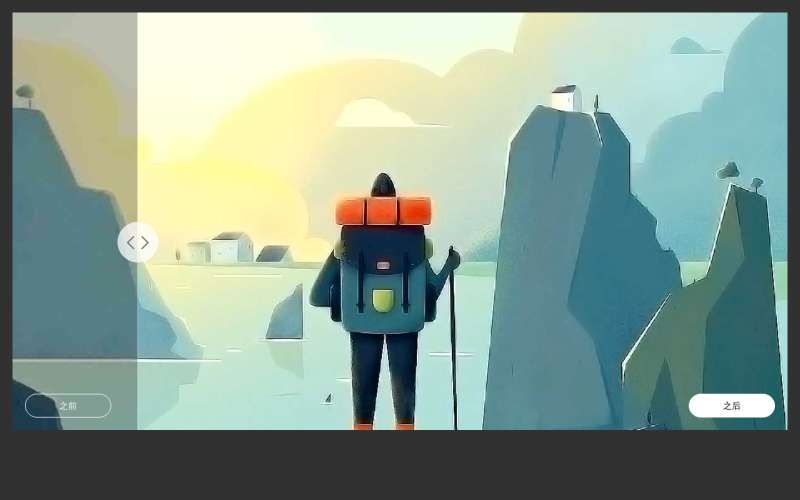
jQuery制作两张不同的图片叠加成一张,通过滑块左右拖动,查看图片前后对比显示过程代码。
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/base.css">
2、head引入js文件
<script src="js/jquery.min.js"></script>
3、body引入HTML代码
<div class="section">
<div class="img-box">
<div class="part-l">
<div class="img-before">
<img src="imgs/before.jpg" alt="">
</div>
</div>
<span class="toolbar"></span>
<div class="part-r">
<div class="img-after">
<img src="imgs/after.jpg" alt="">
</div>
</div>
<div class="tags">
<a href="#">之前</a>
<a href="#">之后</a>
</div>
</div>
</div>
<script>
$(document).ready(function () {
$('.img-box').mousemove(function (e) {
var left = $(".img-box").offset().left;
// 计算出需要偏移的距离
var offsetNO = e.pageX - left;
// 默认原图最小显示200px,最大显示1100px
if (offsetNO < 200) {
$('.part-l').width(200);
$('.toolbar').css('left', '200px');
} else if (offsetNO > 1100) {
$('.part-l').width(1100);
$('.toolbar').css('left', '1100px');
} else {
$('.part-l').width(offsetNO);
$('.toolbar').css('left', offsetNO + 'px');
}
});
});
</script>