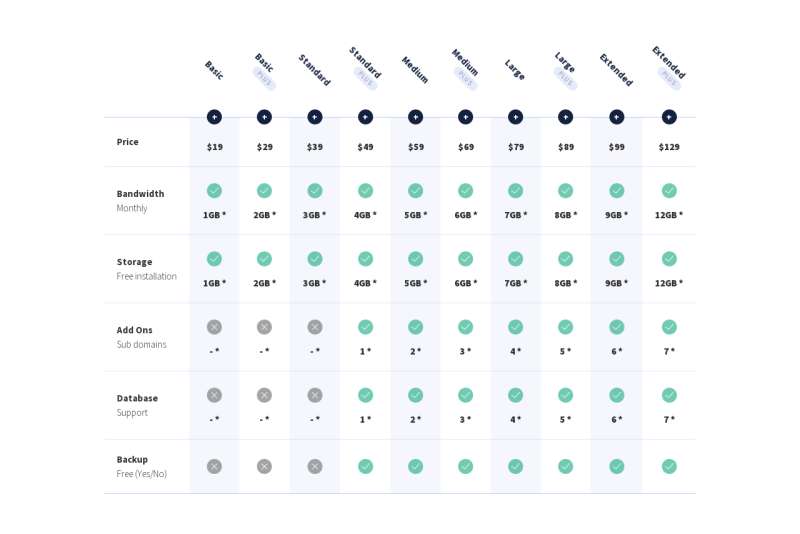
这是一款jQuery表格支持展开收缩单元格列表代码。首先在初始化时,所有的表格列单元格简单内容显示,当用户点击表格列头时,该列被展开,显示详细内容效果代码。ps:不兼容IE6,7,8
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/demo.css" />
2、body引入js文件
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/TweenMax.min.js"></script>
<script src="js/imagesloaded.pkgd.min.js"></script>
<script src="js/demo.js"></script>
3、body引入HTML代码
<!-- 默认加载动画 -->
<div class="loader">
<div class="lds-ripple">
<div></div>
<div></div>
</div>
</div>
<section class="table-wrapper">
<!-- coidea:table-holder:table START -->
<table>
<!-- coidea:table-holder:table:head START -->
<thead>
<tr>
<th></th>
<th class="trigger"><p>Basic</p></th>
<th class="trigger"><p>Basic</p><span>plus</span></th>
<th class="trigger"><p>Standard</p></th>
<th class="trigger"><p>Standard</p><span>plus</span></th>
<th class="trigger"><p>Medium</p></th>
<th class="trigger"><p>Medium</p><span>plus</span></th>
<th class="trigger"><p>Large</p></th>
<th class="trigger"><p>Large</p><span>plus</span></th>
<th class="trigger"><p>Extended</p></th>
<th class="trigger"><p>Extended</p><span>plus</span></th>
</tr>
</thead>
<!-- coidea:table-holder:table:head END -->
<!-- coidea:table-holder:table:body START -->
<tbody>
<!-- coidea:table-holder:table:body:row START -->
<tr>
<td><p><strong>Price</strong></p></td>
<td><p>$19</p> <span>Per Month</span></td>
<td><p>$29</p> <span>Per Month</span></td>
<td><p>$39</p> <span>Per Month</span></td>
<td><p>$49</p> <span>Per Month</span></td>
<td><p>$59</p> <span>Per Month</span></td>
<td><p>$69</p> <span>Per Month</span></td>
<td><p>$79</p> <span>Per Month</span></td>
<td><p>$89</p> <span>Per Month</span></td>
<td><p>$99</p> <span>Per Month</span></td>
<td><p>$129</p> <span>Per Month</span></td>
</tr>
<!-- coidea:table-holder:table:body:row END -->
<!-- coidea:table-holder:table:body:row START -->
<tr>
<td><p><strong>Bandwidth</strong></p><p>Monthly</p></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>1GB *</p><span>Unlimited in first year</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>2GB *</p><span>Unlimited in first year</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>3GB *</p><span>Unlimited in first year</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>4GB *</p><span>Unlimited in first year</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>5GB *</p><span>Unlimited in first year</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>6GB *</p><span>Unlimited in first year</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>7GB *</p><span>Unlimited in first year</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>8GB *</p><span>Unlimited in first year</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>9GB *</p><span>Unlimited in first year</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>12GB *</p><span>Unlimited in first year</span></td>
</tr>
<!-- coidea:table-holder:table:body:row END -->
<!-- coidea:table-holder:table:body:row START -->
<tr>
<td><p><strong>Storage</strong></p><p>Free installation</p></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>1GB *</p><span>Free installation</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>2GB *</p><span>Free installation</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>3GB *</p><span>Free installation</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>4GB *</p><span>Free installation</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>5GB *</p><span>Free installation</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>6GB *</p><span>Free installation</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>7GB *</p><span>Free installation</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>8GB *</p><span>Free installation</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>9GB *</p><span>Free installation</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>12GB *</p><span>Free installation</span></td>
</tr>
<!-- coidea:table-holder:table:body:row END -->
<!-- coidea:table-holder:table:body:row START -->
<tr>
<td><p><strong>Add Ons</strong></p><p>Sub domains</p></td>
<td><img src="img/icon-close.png" class="close" alt=""/>
<p>- *</p>
<span>Without Sub domain</span></td>
<td><img src="img/icon-close.png" class="close" alt=""/>
<p>- *</p>
<span>Without Sub domain</span></td>
<td><img src="img/icon-close.png" class="close" alt=""/>
<p>- *</p>
<span>Without Sub domain</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>1 *</p>
<span>Sub domain</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>2 *</p>
<span>Sub domains</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>3 *</p>
<span>Sub domains</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>4 *</p>
<span>Sub domains</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>5 *</p>
<span>Sub domains</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>6 *</p>
<span>Sub domains</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>7 *</p>
<span>Sub domains</span></td>
</tr>
<!-- coidea:table-holder:table:body:row END -->
<!-- coidea:table-holder:table:body:row START -->
<tr>
<td><p><strong>Database</strong></p><p>Support</p></td>
<td><img src="img/icon-close.png" class="close" alt=""/>
<p>- *</p>
<span>Without Sub domain</span></td>
<td><img src="img/icon-close.png" class="close" alt=""/>
<p>- *</p>
<span>Without Sub domain</span></td>
<td><img src="img/icon-close.png" class="close" alt=""/>
<p>- *</p>
<span>Without Sub domain</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>1 *</p>
<span>MySQL Database - Without Support</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>2 *</p>
<span>MySQL Databases - Without Support</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>3 *</p>
<span>MySQL Databases - Without Support</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>4 *</p>
<span>MySQL Databases - With Support</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>5 *</p>
<span>MySQL Databases - With Support</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>6 *</p>
<span>MySQL Databases - With Support</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<p>7 *</p>
<span>MySQL Databases - With Support</span></td>
</tr>
<!-- coidea:table-holder:table:body:row END -->
<!-- coidea:table-holder:table:body:row START -->
<tr>
<td><p><strong>Backup</strong></p><p>Free (Yes/No)</p></td>
<td><img src="img/icon-close.png" class="close" alt=""/>
<span>No.</span></td>
<td><img src="img/icon-close.png" class="close" alt=""/>
<span>No.</span></td>
<td><img src="img/icon-close.png" class="close" alt=""/>
<span>No.</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
<td><img src="img/icon-correct.png" class="correct" alt=""/>
<span>Yes.</span></td>
</tr>
<!-- coidea:table-holder:table:body:row END -->
</tbody>
<!-- coidea:table-holder:table:body END -->
</table>
<!-- coidea:table-holder:table END -->
</section>