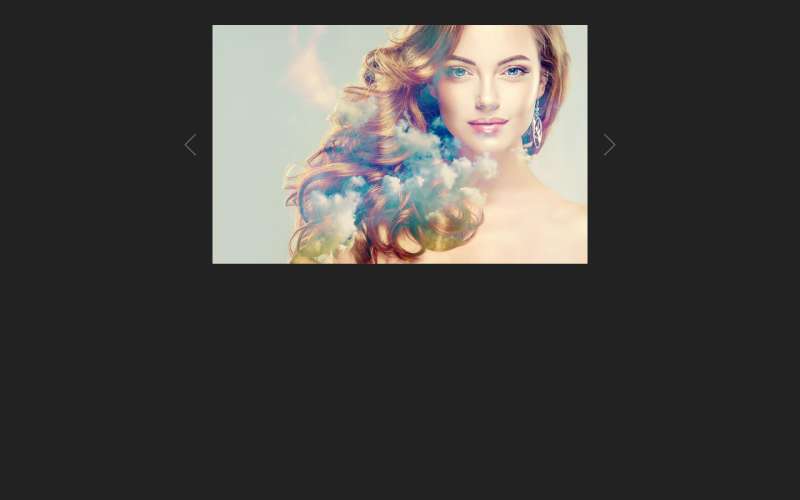
这是一款带视差效果的酷炫html5图片轮播插件。该轮播图片通过canvas元素合成多重图片叠加效果,在图片轮播滚动时产生炫酷的视觉差效果。
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css">
2、body引入HTML代码
<p id="loading">loading...</p>
<div id="images">
<div class="lighten">
<img src="img/lighten1.jpg" alt="" />
<img src="img/lighten2.jpg" alt="" />
<img src="img/lighten3.jpg" alt="" />
<img src="img/lighten4.jpg" alt="" />
</div>
<div class="normal">
<img src="img/normal1.jpg" alt="" />
<img src="img/normal2.jpg" alt="" />
<img src="img/normal3.jpg" alt="" />
<img src="img/normal4.jpg" alt="" />
</div>
<nav>
<ul>
<li class="pre"></li>
<li class="next"></li>
</ul>
</nav>
</div>
<script src="js/index.js"></script>