使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css">
3、body引入HTML代码
<div class="background">
<div class="big-1"></div>
<div class="big-2"></div>
<div class="big-3"></div>
<div class="big-4"></div>
<div class="big-5"></div>
<div class="big-6"></div>
<div class="big-7"></div>
<div class="big-8"></div>
<div class="big-9"></div>
<div class="big-10"></div>
<div class="medium-1"></div>
<div class="medium-2"></div>
<div class="medium-3"></div>
<div class="medium-4"></div>
<div class="medium-5"></div>
<div class="medium-6"></div>
<div class="medium-7"></div>
<div class="medium-8"></div>
<div class="medium-9"></div>
<div class="medium-10"></div>
<div class="small-1"></div>
<div class="small-2"></div>
<div class="small-3"></div>
<div class="small-4"></div>
<div class="small-5"></div>
<div class="small-6"></div>
<div class="small-7"></div>
<div class="small-8"></div>
<div class="small-9"></div>
<div class="small-10"></div>
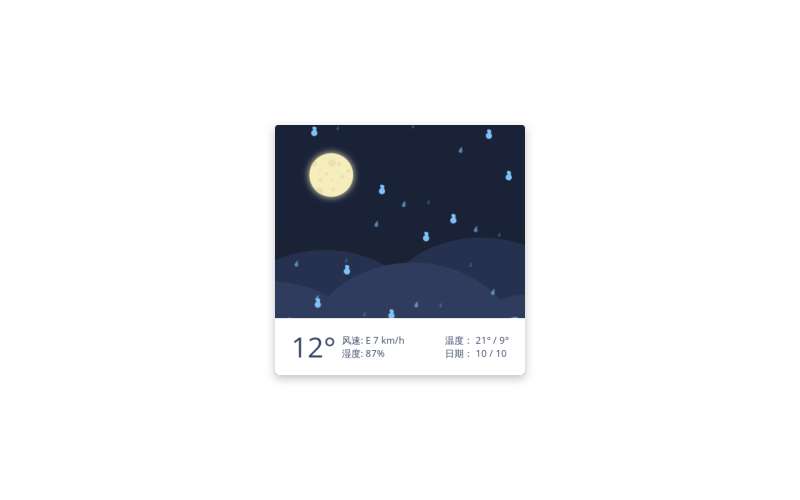
<div class="moon">
<div class="crater crater-1"></div>
<div class="crater crater-2"></div>
<div class="crater crater-3"></div>
<div class="crater crater-4"></div>
<div class="crater crater-5"></div>
<div class="crater crater-6"></div>
<div class="crater crater-7"></div>
<div class="crater crater-8"></div>
<div class="crater crater-9"></div>
<div class="crater crater-10"></div>
<div class="crater crater-11"></div>
</div>
<div class="hillWrapper">
<div class="hill hill-1"></div>
<div class="hill hill-2"></div>
<div class="hill hill-3"></div>
<div class="hill hill-4"></div>
<div class="hill hill-5"></div>
</div>
<div class="descriptionWrapper">
<div class="temperatureWrapper">
12°
</div>
<div class="infoWrapper">
风速: E 7 km/h <br/> 湿度: 87%
</div>
<div class="dateWrapper">
<div class="line">
温度: 21° / 9°
</div>
<div class="line">
日期: 10 / 10
</div>
</div>
</div>
</div>