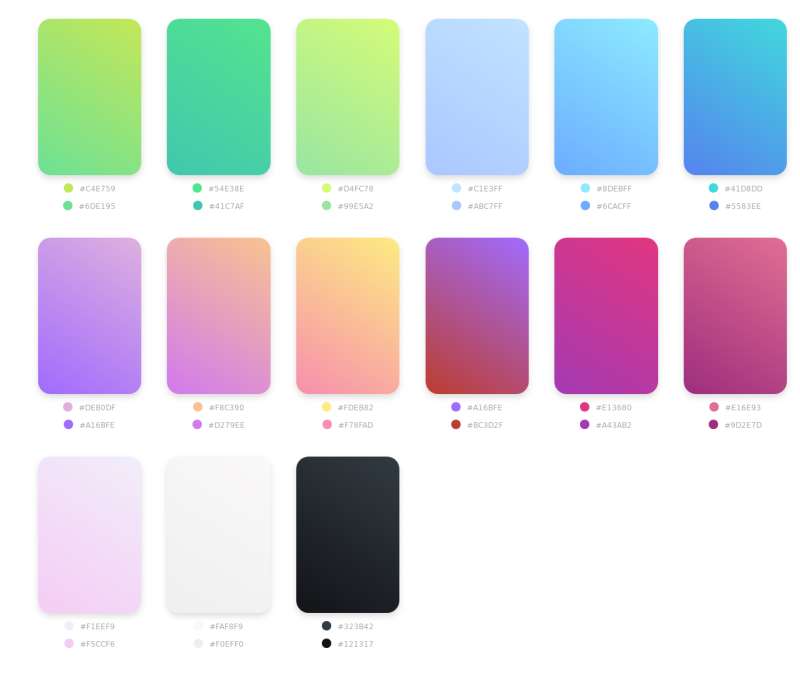
纯css3基于gradient属性制作15种色板,渐变颜色。带颜色参数,可自定义选择渐变配色代码。
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css">
2、body引入HTML代码
<ul>
<li class="gradient--0">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--1">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--2">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--3">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--4">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--5">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--6">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--7">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--8">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--9">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--10">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--11">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--12">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--13">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
<li class="gradient--14">
<div class="gradient"></div>
<div class="start-color"></div>
<div class="end-color"></div>
</li>
</ul>