使用方法:
1、head引入css文件
<link href="css/swiper.css" rel="stylesheet">
<style type="text/css">
img{
width: 100%;
}
#gallery {
width: 1200px;
}
#thumbs {
width: 1000px;
margin-top: 50px;
}
#thumbs .swiper-slide {
opacity: 0.3;
}
#thumbs .swiper-slide-thumb-active{
opacity: 1;
}
</style>
2、body引入HTML代码
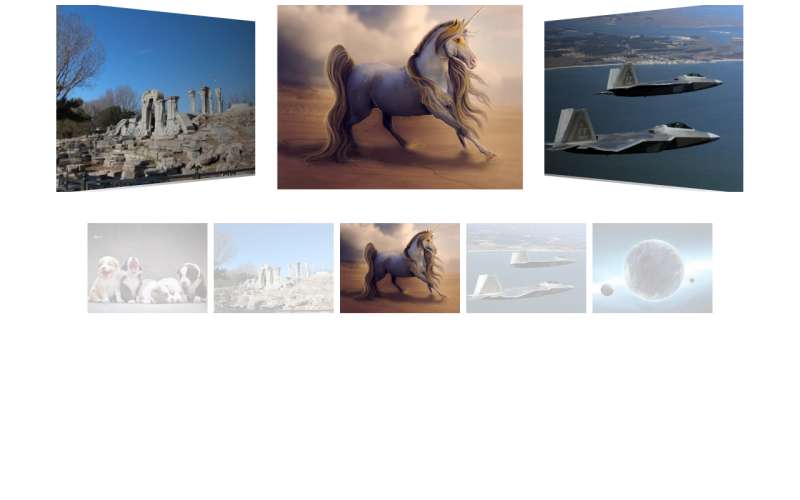
<div class="swiper-container" id="gallery">
<div class="swiper-wrapper">
<div class="swiper-slide">
<img src="img/img1.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img2.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img3.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img4.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img5.jpg" alt="轮播图">
</div>
</div>
<span class="swiper-notification" aria-live="assertive" aria-atomic="true"></span>
</div>
<div class="swiper-container swiper-container-thumbs" id="thumbs">
<div class="swiper-wrapper" style="transition-duration: 0ms;">
<div class="swiper-slide">
<img src="img/img1.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img2.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img3.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img4.jpg" alt="轮播图">
</div>
<div class="swiper-slide">
<img src="img/img5.jpg" alt="轮播图">
</div>
</div>
<span class="swiper-notification" aria-live="assertive" aria-atomic="true"></span>
</div>
<script type="text/javascript" src="js/swiper.min.js"></script>
<script type="text/javascript">
var thumbsSwiper = new Swiper('#thumbs', {
spaceBetween: 10,
slidesPerView: 5,
watchSlidesVisibility: true, //防止不可点击
})
var gallerySwiper = new Swiper('#gallery', {
effect : 'coverflow',
spaceBetween: 10, //缩略图间距
slidesPerView: 3,
centeredSlides: true,
initialSlide :2,
loop: true,
autoplay: true,
thumbs: {
swiper: thumbsSwiper,
}
})
</script>