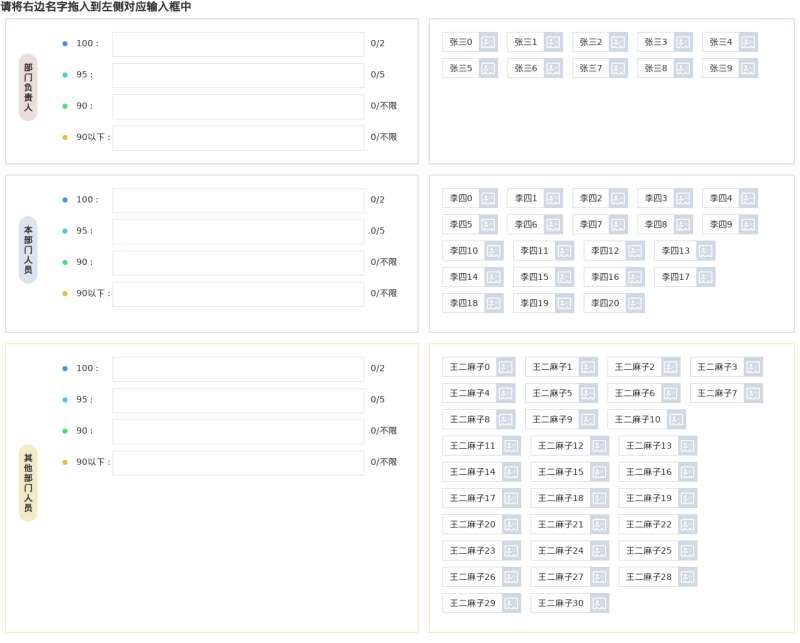
使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/reset.css"> <link rel="stylesheet" href="css/sweet-alert.css"> <link rel="stylesheet" href="css/select.css">
2、head引入js文件
<script src="js/jquery.min.js"></script> <script src="js/jquery-ui.min.js"></script>
3、body引入HTML代码
<div class="div-group">
<div class="width-53 clearfix">
<div class="form-content pink-border-color border-2px clearfix" data-bs="lead" id="leading">
<div class="form-left">
<div class="form-title pink-bg-color">部门负责人</div>
</div>
<div class="form-right">
<div class="score-wrapper clearfix">
<div class="score-f">
<span class="score-span blue-bg"></span>
100 :
</div>
<div class="top-droppable pink-border-color people-group clearfix">
</div>
<div class="score-xz num-xz">
<span class="numSpan">0</span>/<span class="totalNum">2</span>
</div>
</div>
<div class="score-wrapper">
<div class="score-f">
<span class="score-span qi-bg"></span>
95 :
</div>
<div class="top-droppable pink-border-color people-group clearfix">
</div>
<div class="score-xz num-xz">
<span class="numSpan">0</span>/<span class="totalNum">5</span>
</div>
</div>
<div class="score-wrapper clearfix">
<div class="score-f">
<span class="score-span green-bg"></span>
90 :
</div>
<div class="top-droppable pink-border-color people-group clearfix">
</div>
<div class="score-xz">
<span class="numSpan">0</span>/<span>不限</span>
</div>
</div>
<div class="score-wrapper">
<div class="score-f">
<span class="score-span yellow-bg"></span>
90以下 :
</div>
<div class="top-droppable pink-border-color people-group clearfix">
</div>
<div class="score-xz">
<span class="numSpan">0</span>/<span>不限</span>
</div>
</div>
</div>
</div>
</div>
<div class="width-47 clearfix">
<div class="people-list pink-border-color border-2px ">
<ul class="list-wrapper clearfix" id="leader-wrapper">
</ul>
</div>
</div>
</div>
<script src="js/jquery.top-droppable.js"></script>
<script src="js/sweet-alert.min.js"></script>
<script>
$(function() {
changeData(10,$("#leader-wrapper"),'lead','张三');
// 放在加载人员的函数里
changeHeight();
$(".list-wrapper>li").draggable({
revert: true
});
// 拖拽追加事件
$(".top-droppable").topDroppable({
drop: function (e, ui) {
var parentNode=$(this).parents(".form-content");
var parentNextNode=$(this).parents(".width-53").next().find(".people-list");
var jScore=Number($(this).next("div").find(".numSpan").text());
var totalScore=Number($(this).next("div").find(".totalNum").text());
if($(ui.draggable[0]).attr("data-bs")==parentNode.attr("data-bs")){
if($(this).next(".score-xz").hasClass("num-xz")){
if((jScore)<totalScore){
$(this).next("div").find(".numSpan").html(jScore+1)
}else{
alert("超出可选人数上限");
return
}
}else{
$(this).next("div").find(".numSpan").html(jScore+1)
}
$(this).parents(".form-content").height("auto");
$(this).parents(".width-53").next().find(".people-list").height("auto");
$(this).append("<div class='"+$(ui.draggable[0]).attr('id')+"'>"+$(ui.draggable[0]).text()+"<span class='del'></span></div>");
$(ui.draggable[0]).hide();
changeHeight()
}else{
alert("不可越界")
}
}
}).droppable({
tolerance: "pointer"
});
$(".score-wrapper").on("click",".del",function(){
var parentNode=$(this).parents(".form-content");
var parentNextNode=$(this).parents(".width-53").next().find(".people-list");
var jScore=Number($(this).parents(".score-wrapper").find(".score-xz").find(".numSpan").text());
var totalScore=Number($(this).parents(".score-wrapper").find(".score-xz").find(".totalNum").text());
$("#"+$(this).parent().attr("class")).show();
if(jScore>0){
$(this).parents(".score-wrapper").find(".score-xz").find(".numSpan").html(jScore-1)
}
$(this).parent().remove();
if(parentNextNode.height()>parentNode.height()){
parentNode.height(parentNextNode.height())
}
})
$(window).resize(function(){
changeHeight()
})
});
function changeData(num,parent,bmName,name) {
var leadHtml='';
for(var i=0;i<num;i++){
leadHtml+='<li id="'+bmName+i+'" data-bs="'+bmName+'">' +
'<span class="name">'+name+i+'</span>' +
'<span class="infor"></span>' +
'</li>'
}
$(parent).html(leadHtml);
}
// 左右高度相等函数
function changeHeight(){
var divGroup=$(".div-group");
for(var i=0;i<divGroup.length;i++){
var parentNode=$(divGroup[i]).find(".form-content");
var parentNextNode=$(divGroup[i]).find(".people-list");
parentNode.height("auto");
parentNextNode.height("auto");
if(parentNode.height()<parentNextNode.height()){
parentNode.height(parentNextNode.height())
}else{
parentNextNode.height(parentNode.height())
}
}
}
</script>
以上:演示第一个方法调用。