使用方法:
由于树形菜单数据量比较大的时候,我们通过预加载数据的方式生成菜单可能对前后端交互延迟较长。所以研究了下可以预加载也可以异步加载数据的树形菜单插件。
1、这里介绍几种调用方法:
//预加载数据格式
var arr = [{
id: 1,
name: "一级",
open: true,
child: [
{
id: 5,
name: "二级",
type:'leaf'
},
{
id: 6,
name: "二级",
child: [
{
id: 7,
name: "三级",
type:'leaf'
},
{
id: 9,
name: "三级",
child: [
{
id: 10,
name: "四级",
child: [
{
id: 11,
name: "五级",
type:'leaf'
},
{
id: 12,
name: "五级",
type:'leaf'
}
]}
]}
]}]
}, {
id: 2,
name: "一级",
child: [
{
id: 3,
name: "二级",
pid: 2,
type:'leaf'
},
{
id: 3,
name: "二级",
pid: 2,
type:'leaf'
},{
id: 4,
name: "二级",
pid: 2,
type:'leaf'
}
]
},{
id: 8,
name: "一级",
pid: 0,
type:'leaf'
}
];
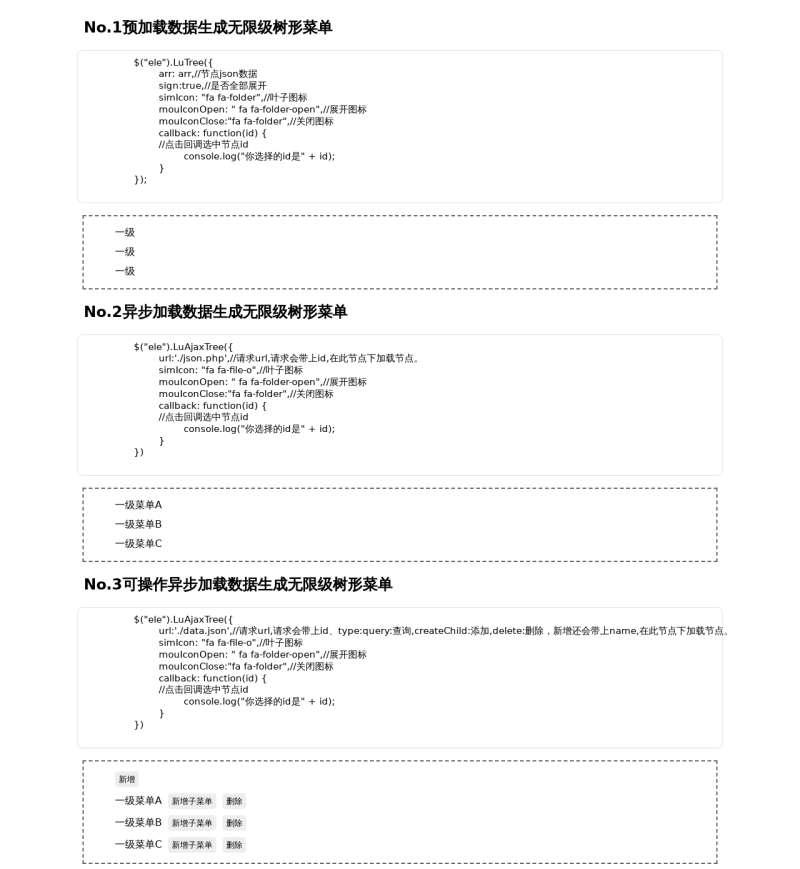
//无限级菜单生成
$("#toUl").LuTree({
arr: arr,
sign:true,
simIcon: "fa fa-file-o",//叶子图标
mouIconOpen: " fa fa-folder-open",//展开图标
mouIconClose:"fa fa-folder",//关闭图标
callback: function(id) {
console.log("你选择的id是" + id);
}
});
//无限级请求节点下的菜单
$("#ajaxUl").LuAjaxTree({
url:'./data.json',
simIcon: "fa fa-file-o",//叶子图标
Demo:true,//模式,是否在服务器环境,true是演示模式,不需要后台,false是需要后台配合的使用模式
Method: "POST",//请求方法
mouIconOpen: " fa fa-folder-open",//展开图标
mouIconClose:"fa fa-folder",//关闭图标
callback: function(id) {
console.log("你选择的id是" + id);
}
});
//可操作异步加载数据生成无限级树形菜单
$("#updateUl").LuUpdateTree({
url:'./data.json',
simIcon: "fa fa-file-o",//叶子图标
Demo:true,//模式,是否在服务器环境,true是演示模式,不需要后台,false是需要后台配合的使用模式
Method: "POST",//请求方法
mouIconOpen: " fa fa-folder-open",//展开图标
mouIconClose:"fa fa-folder",//关闭图标
callback: function(id) {
console.log("你选择的id是" + id);
}
});