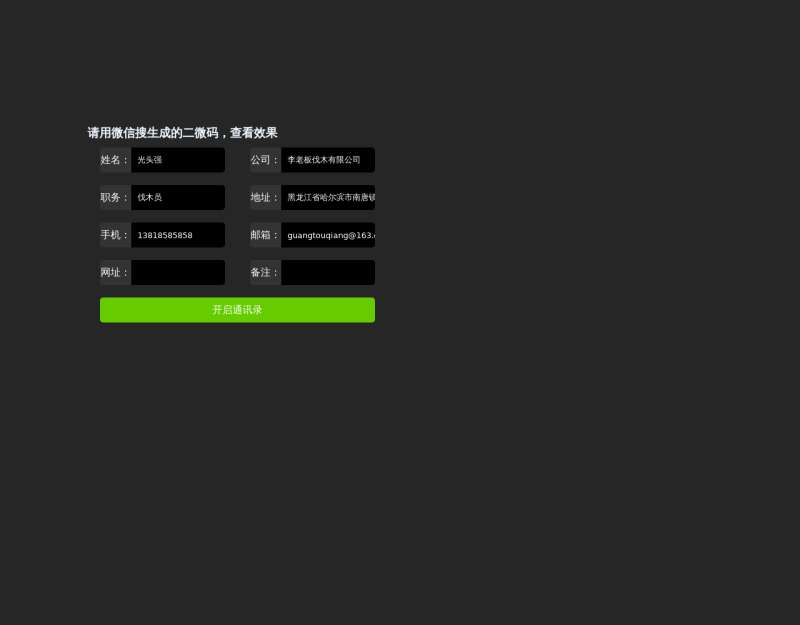
jQuery二维码生成插件,表单设置姓名、公司、职务、地址、手机、邮箱、网址、备注生成微信二维码名片扫码添加联系人代码。
使用方法:
1、head引入css文件
<style>
*{
margin:0;
padding:0;
}
body{
background-color: #262626;
}
#box{
width:1000px;
height:600px;
margin:200px auto;
}
#box .qrcode{
width:400px;
height: 400px;
float: left;
margin: 40px 40px;
}
#box .introduce{
width:500px;
height: 600px;
float: left;
}
.introduce p{
width:200px;
height: 40px;
background: #333;
float: left;
margin:10px 20px;
color:#fff;
border-radius: 5px;
overflow: hidden;
}
.introduce p span{
float: left;
width:50px;
height:40px;
color:#fff;
text-align: center;
line-height: 40px;
}
.introduce p input{
width:150px;
height:40px;
float: left;
border: 0;
color:#fff;
background:#000;
text-indent:10px;
outline: none;
}
.introduce .btn{
width:440px;
height:40px;
text-align: center;
line-height: 40px;
background: #6c0;
}
.qrcode>img{
display: block;border:5px solid white;
}
</style>
2、head引入js文件
<script src="js/jquery.min.js"></script>
<script src="js/qrcode.js"></script>
3、body引入HTML代码
<div id="box">
<h3 style="color: aliceblue">请用微信搜生成的二微码,查看效果</h3>
<div class="introduce">
<p>
<span>姓名:</span>
<input type="text" id="name" value="光头强">
</p>
<p>
<span>公司:</span>
<input type="text" id="company" value="李老板伐木有限公司">
</p>
<p>
<span>职务:</span>
<input type="text" id="title" value="伐木员">
</p>
<p>
<span>地址:</span>
<input type="text" id="address" value="黑龙江省哈尔滨市南唐镇狗熊岭">
</p>
<p>
<span>手机:</span>
<input type="text" id="mobile" value="13818585858">
</p>
<p>
<span>邮箱:</span>
<input type="text" id="email" value="guangtouqiang@163.com">
</p>
<p>
<span>网址:</span>
<input type="text" id="web">
</p>
<p>
<span>备注:</span>
<input type="text" id="desc" >
</p>
<p class="btn">开启通讯录</p>
</div>
<div class="qrcode" id="qrcode"></div>
</div>
<script>
var name, company, title, address, mobile, email, web, desc;
$(".btn").click(function() {
name = "FN:" + $("#name").val() + "\n"; //姓名
company = "ORG:" + $("#company").val() + "\n"; //公司
title = "TITLE:" + $("#title").val() + "\n"; //职务
address = "WORK:" + $("#address").val() + "\n"; //地址
mobile = "TEL:" + $("#mobile").val() + "\n"; //手机
email = "EMAIL:" + $("#email").val() + "\n"; //邮箱
web = "URL:" + $("#web").val() + "\n"; //网址
desc = "NOTE:" + $("#desc").val() + "\n"; //备注
var info = "BEGIN:VCARD\n" + name + company + title + address + mobile + email + web + desc + "END:VCARD";
//console.log(info);
//生成二维码
var qrcode = new QRCode("qrcode");
qrcode.makeCode(info);
})
</script>