使用方法:
修改列表内容
打开tra.js找到如下:
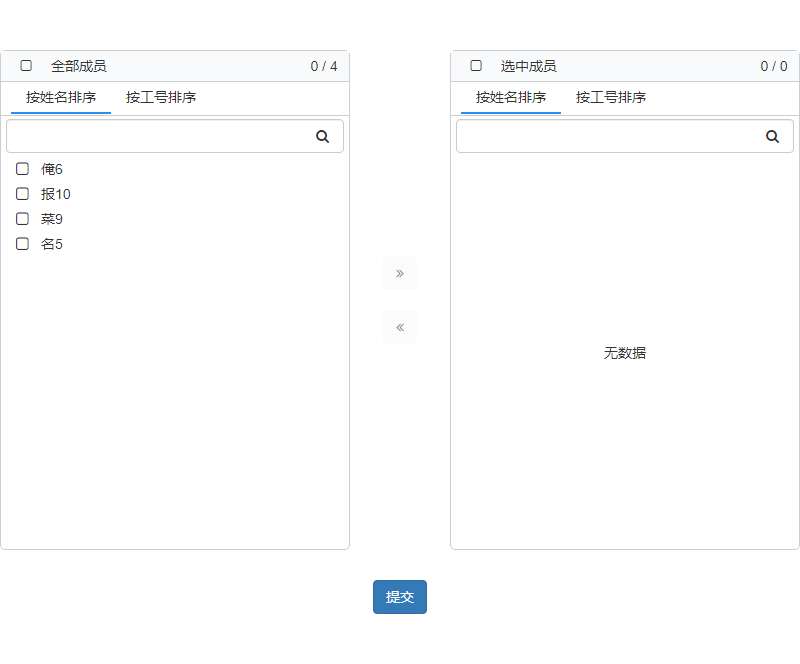
this.initList=[{id:1,name:'俺6',type:false,isSearch:true,number:6},{id:2,name:'报10',type:false,isSearch:true,number:10},{id:3,name:'菜9',type:false,isSearch:true,number:9},{id:4,name:'名5',type:false,isSearch:true,number:5}];

打开tra.js找到如下:
this.initList=[{id:1,name:'俺6',type:false,isSearch:true,number:6},{id:2,name:'报10',type:false,isSearch:true,number:10},{id:3,name:'菜9',type:false,isSearch:true,number:9},{id:4,name:'名5',type:false,isSearch:true,number:5}];
1. 本站所有素材(未指定商用),仅限学习交流请勿用于商业用途。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。