使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/style.css">
2、body引入HTML代码
<div class="container">
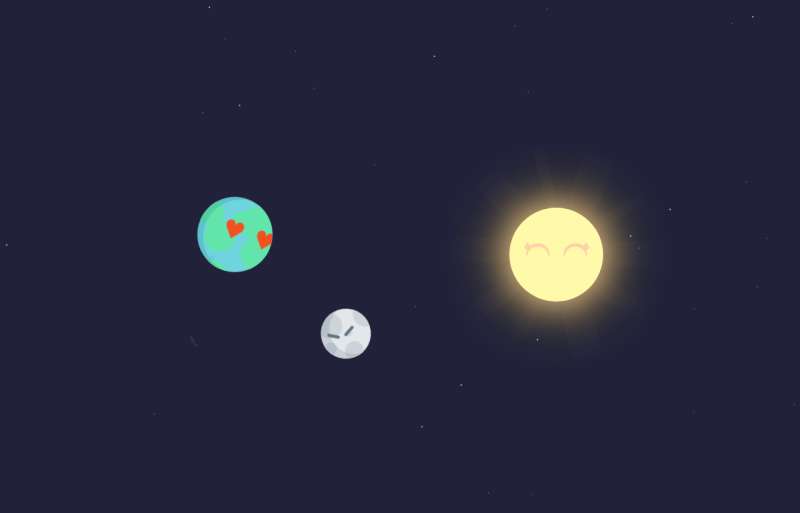
<div class="earth">
<div class="countries"></div>
<div class="countries"></div>
<div class="countries"></div>
<div class="countries"></div>
<div class="countries"></div>
<div class="countries"></div>
<div class="countries"></div>
<div class="eyes">
<div class="eyes opened"></div>
<div class="eyes closed"></div>
</div>
<div class="tear"></div>
</div>
<div class="excited">!</div>
<div class="shadow"></div>
<div class="moon">
<div class="craters"></div>
<div class="craters"></div>
<div class="craters"></div>
<div class="craters"></div>
<div class="craters"></div>
<div class="eyes"></div>
</div>
<div class="sun">
<div class="left-eye">
<div class="left-eyelash"></div>
</div>
<div class="right-eye">
<div class="right-eyelash"></div>
</div>
<div class="rays">
<div class="beam"></div>
<div class="beam"></div>
<div class="beam"></div>
<div class="beam"></div>
<div class="beam"></div>
<div class="beam"></div>
<div class="beam"></div>
<div class="beam"></div>
<div class="beam"></div>
<div class="beam"></div>
</div>
</div>
<div class="stars1"></div>
<div class="stars2"></div>
<div class="stars3"></div>
</div>