使用方法:
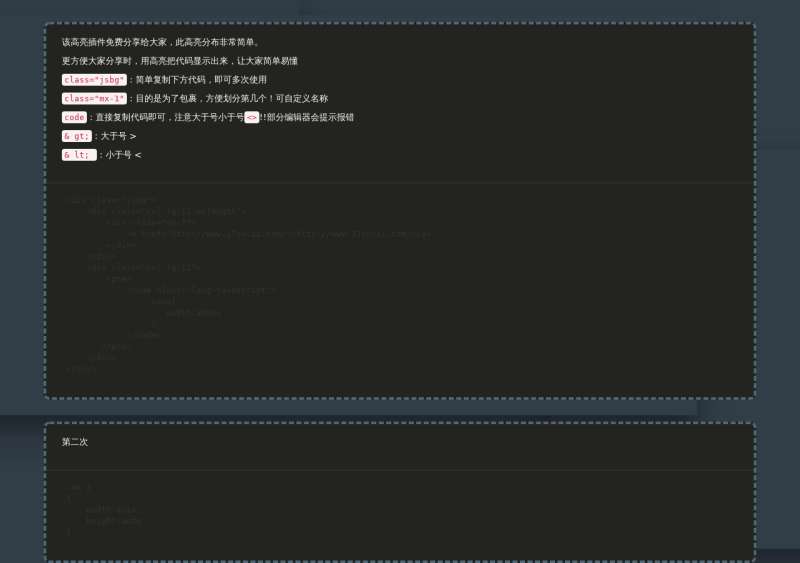
该高亮插件免费分享给大家,此高亮分布非常简单。
更方便大家分享时,用高亮把代码显示出来,让大家简单易懂
class="jsbg":简单复制下方代码,即可多次使用
class="mx-1":目的是为了包裹,方便划分第几个!可自定义名称
code:直接复制代码即可,注意大于号小于号<>!!部分编辑器会提示报错
& gt;:大于号 >
& lt; :小于号 <

该高亮插件免费分享给大家,此高亮分布非常简单。
更方便大家分享时,用高亮把代码显示出来,让大家简单易懂
class="jsbg":简单复制下方代码,即可多次使用
class="mx-1":目的是为了包裹,方便划分第几个!可自定义名称
code:直接复制代码即可,注意大于号小于号<>!!部分编辑器会提示报错
& gt;:大于号 >
& lt; :小于号 <
1. 本站所有素材(未指定商用),仅限学习交流请勿用于商业用途。
2. 会员在本站下载的原创商用和VIP素材后,只拥有使用权,著作权归原作者及17素材网所有。
3. 原创商用和VIP素材,未经合法授权,会员不得以任何形式发布、传播、复制、转售该素材,否则一律封号处理。
4. 本平台织梦模板仅展示和个人非盈利用途,织梦系统商业用途请预先授权。