使用方法:
我的思路
1.数组内的数据既然都有索引值,那么我也新建一个数组,用索引值对应柱状图所指定范围进行push颜色
2.最新的项目很纠结,牵扯了渐变色,所以简单的单个颜色的方法不好使,所以在options在额外写了var 互不干扰却有着联系
1、head引入js文件
<script type="text/javascript" src="echarts.common.min.js"></script>
2、body引入HTML代码
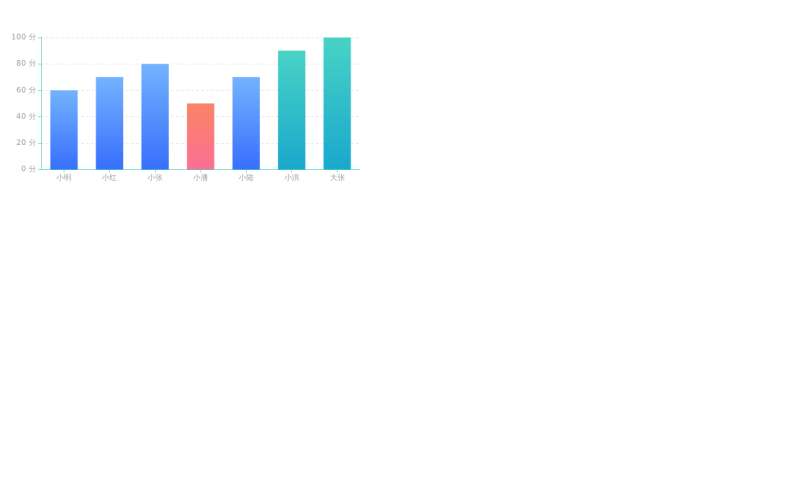
<div id="container" style=" width: 600px;height: 300px;"></div> var namedate = ['小明', '小红', '小张', '小潘', '小陆', '小洪', '大张']; var numdate = [60, 70, 80, 50, 70, 90, 100];
只需修改 namedate和numdate里面的参数即可使用。