使用方法:
1.引入jquery.rotate.min.js用于大转盘的旋转
2.引入swiper.min.css和swiper.min.js用于中奖名单轮播
<link rel="stylesheet" href="css/swiper.min.css" /> <script type="text/javascript" src="js/swiper-3.4.2.jquery.min.js" ></script>
3.只需要更换turnplate的id就可以更换相应的奖品
var turnplate={
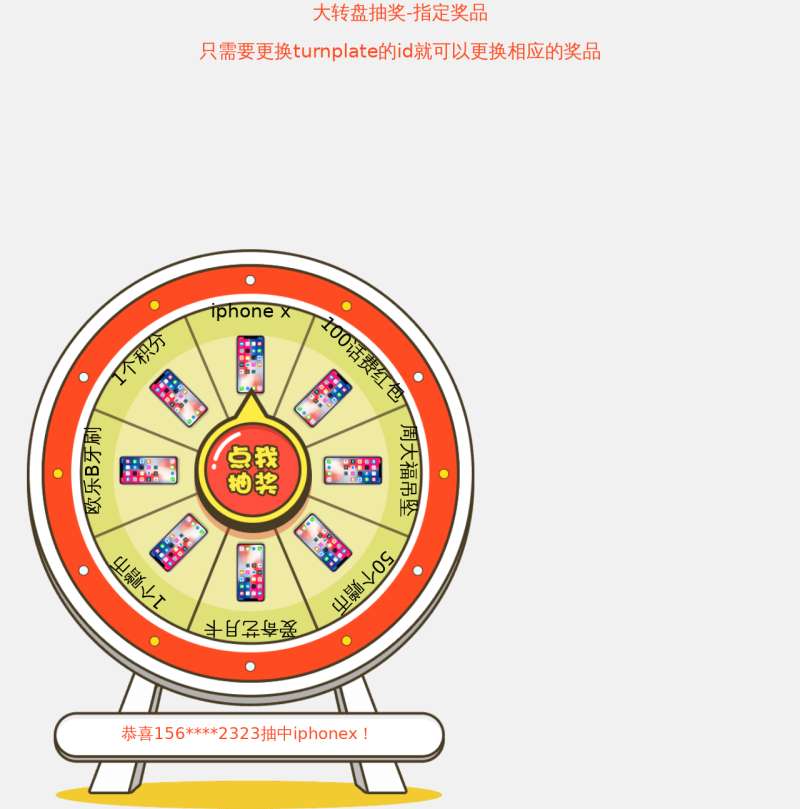
restaraunts:["iphone x", "100话费红包", "周大福吊坠", "50个赠币", "爱奇艺月卡", "1个赠币", "欧乐B牙刷", "1个积分"],//大转盘奖品名称
rotateFlag:false, //false:停止;ture:旋转
id:1 //抽中的id 1:iphone x 2:100话费红包 3:周大福吊坠 ......
};