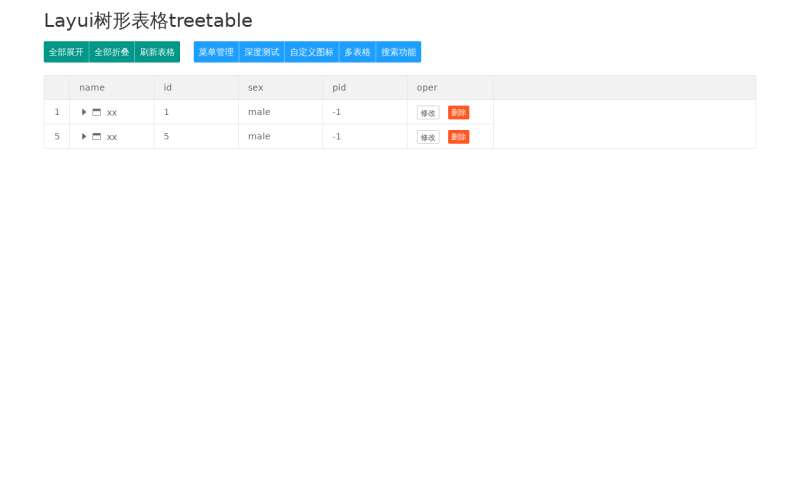
Layui基于treetable.js树形表格插件,通过调用json获取表格动态数据,支持全部展开、全部折叠、刷新表格、修改、删除等表格功能。扩展:菜单管理、深度测试、自定义图标、多表格、搜索功能等5种实例。
使用方法:
1、引入模块layui
layui.config({
base: 'module/'
}).extend({
treetable: 'treetable-lay/treetable'
}).use(['treetable'], function () {
var treetable = layui.treetable;
});
2、渲染表格
<table id="table1" class="layui-table" lay-filter="table1"></table>
<script>
layui.use(['treetable'], function () {
var treetable = layui.treetable;
// 渲染表格
treetable.render({
treeColIndex: 2, // treetable新增参数
treeSpid: -1, // treetable新增参数
treeIdName: 'd_id', // treetable新增参数
treePidName: 'd_pid', // treetable新增参数
treeDefaultClose: true, // treetable新增参数
treeLinkage: true, // treetable新增参数
elem: '#table1',
url: 'json/data1.json',
cols: [[
{type: 'numbers'},
{field: 'id', title: 'id'},
{field: 'name', title: 'name'},
{field: 'sex', title: 'sex'},
{field: 'pid', title: 'pid'},
]]
});
});
</script>
3、数据格式
{
"code": 0,
"msg": "ok",
"data": [{
"id": 1,
"name": "xx",
"sex": "male",
"pid": -1
},{
"id": 2,
"name": "xx",
"sex": "male",
"pid": 1
}
]
}