使用方法:
1、head引入css文件
<link rel="stylesheet" href="css/ckin.css">
2、head引入js文件
<script src="js/ckin.js"></script>
3、body引入HTML代码
<video poster="ckin.jpg" src="ckin.mp4" data-ckin="default" data-overlay="1" data-title="The curious case of Chameleon..."></video>
4、配置参数
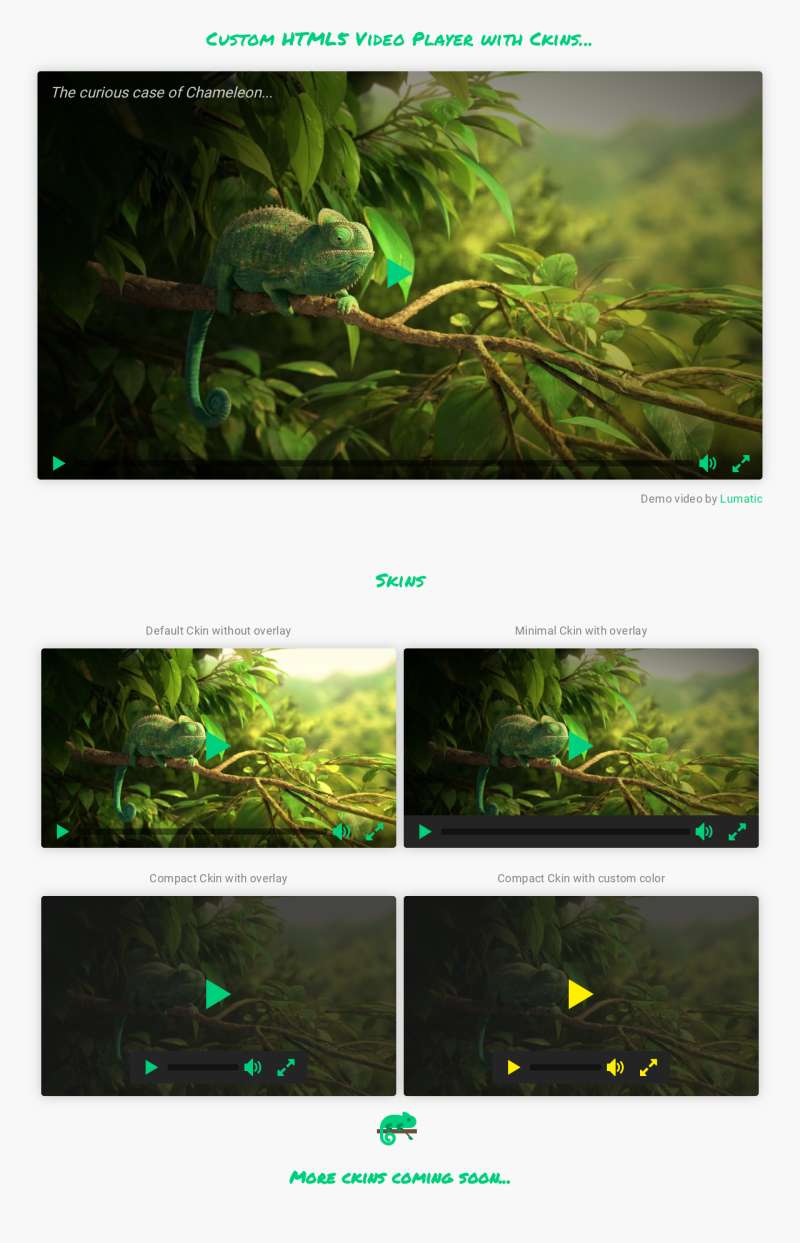
data-ckin:视频播放器的皮肤。可选值有:default, minimum, compact。
data-color:控制按钮的颜色。如:data-color="#fff000"。
data-overlay:为视频播放器添加一个遮罩层。可选值为1和2。
poster:设置视频的封面。如:poster="video-background-image"。