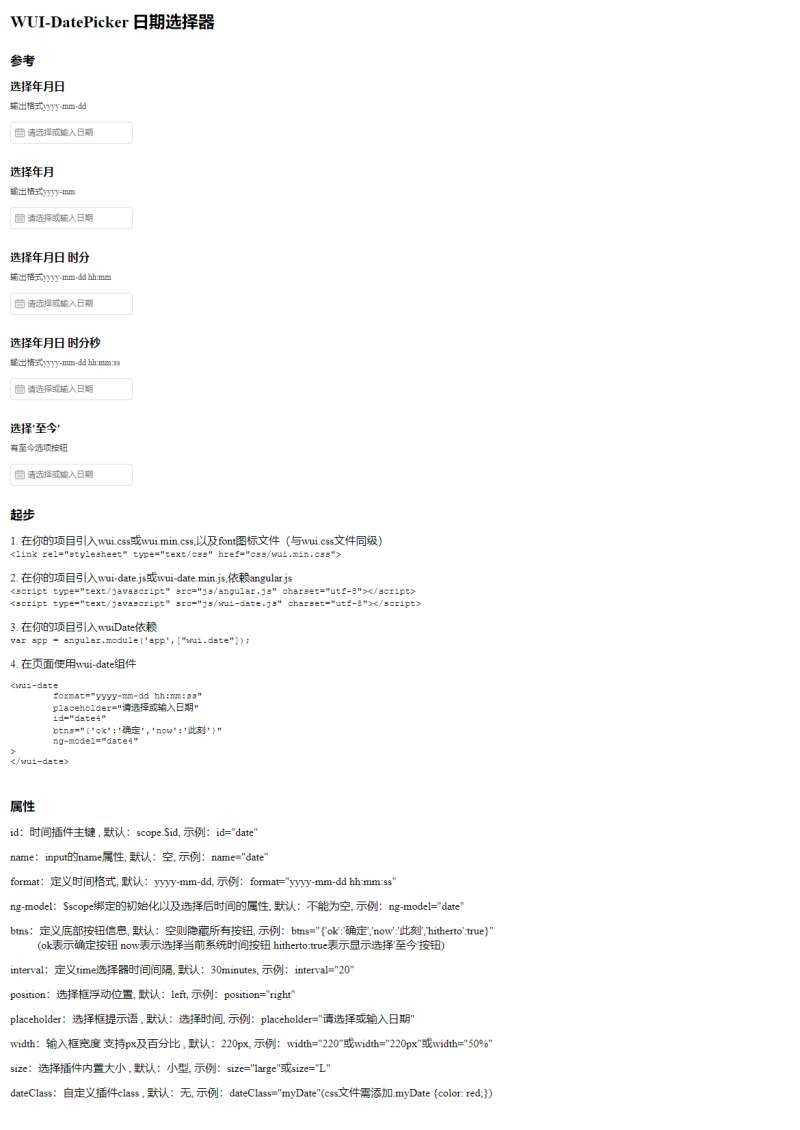
基于angular.js的可定义多种日期格式选择器插件。支持选择年月日、选择年月、选择年月日 时分、选择年月日 时分秒、选择'至今'等功能。
使用方法:
<h3 class="h3">起步</h3>
<div class="wui-area">
<ul>
<li>
1. 在你的项目引入wui.css或wui.min.css,以及font图标文件(与wui.css文件同级)<br/>
<code><link rel="stylesheet" type="text/css" href="css/wui.min.css"></code><br/>
</li>
<li>
2. 在你的项目引入wui-date.js或wui-date.min.js,依赖angular.js<br/>
<code><script type="text/javascript" src="js/angular.js" charset="utf-8"></script></code><br/>
<code><script type="text/javascript" src="js/wui-date.js" charset="utf-8"></script></code>
</li>
<li>
3. 在你的项目引入wuiDate依赖<br/>
<code>var app = angular.module('app',["wui.date"]);</code>
</li>
<li>
4. 在页面使用wui-date组件
<xmp>
<wui-date
format="yyyy-mm-dd hh:mm:ss"
placeholder="请选择或输入日期"
id="date4"
btns="{'ok':'确定','now':'此刻'}"
ng-model="date4"
>
</wui-date>
</xmp>
</li>
</ul>
</div>
<h3 class="h3">属性</h3>
<div class="wui-area">
<ul>
<li>id:时间插件主键 , 默认:scope.$id, 示例:id="date"</li>
<li>name:input的name属性, 默认:空, 示例:name="date"</li>
<li>format:定义时间格式, 默认:yyyy-mm-dd, 示例:format="yyyy-mm-dd hh:mm:ss"</li>
<li>ng-model:$scope绑定的初始化以及选择后时间的属性, 默认:不能为空, 示例:ng-model="date"</li>
<li>
btns:定义底部按钮信息, 默认:空则隐藏所有按钮, 示例:btns="{'ok':'确定','now':'此刻','hitherto':true}"<br/>
(ok表示确定按钮 now表示选择当前系统时间按钮 hitherto:true表示显示选择'至今'按钮)
</li>
<li>interval:定义time选择器时间间隔, 默认:30minutes, 示例:interval="20"</li>
<li>position:选择框浮动位置, 默认:left, 示例:position="right"</li>
<li>placeholder:选择框提示语 , 默认:选择时间, 示例:placeholder="请选择或输入日期"</li>
<li>width:输入框宽度 支持px及百分比 , 默认:220px, 示例:width="220"或width="220px"或width="50%"</li>
<li>size:选择插件内置大小 , 默认:小型, 示例:size="large"或size="L"</li>
<li>
dateClass:自定义插件class , 默认:无, 示例:dateClass="myDate"(css文件需添加.myDate {color: red;})
</li>
</ul>
</div>
</div>