jQuery基于css3动画属性制作创意的时间轴布局,产品营销开发步骤服务列表布局代码。通过鼠标悬停图标列表动画特效。
使用方法:
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/animate.min.css" />
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>
<script src="statics/js/animate.js" type="text/javascript" charset="utf-8"></script>
3、body引入HTML代码
<div class="items items-steps">
<div class="center">
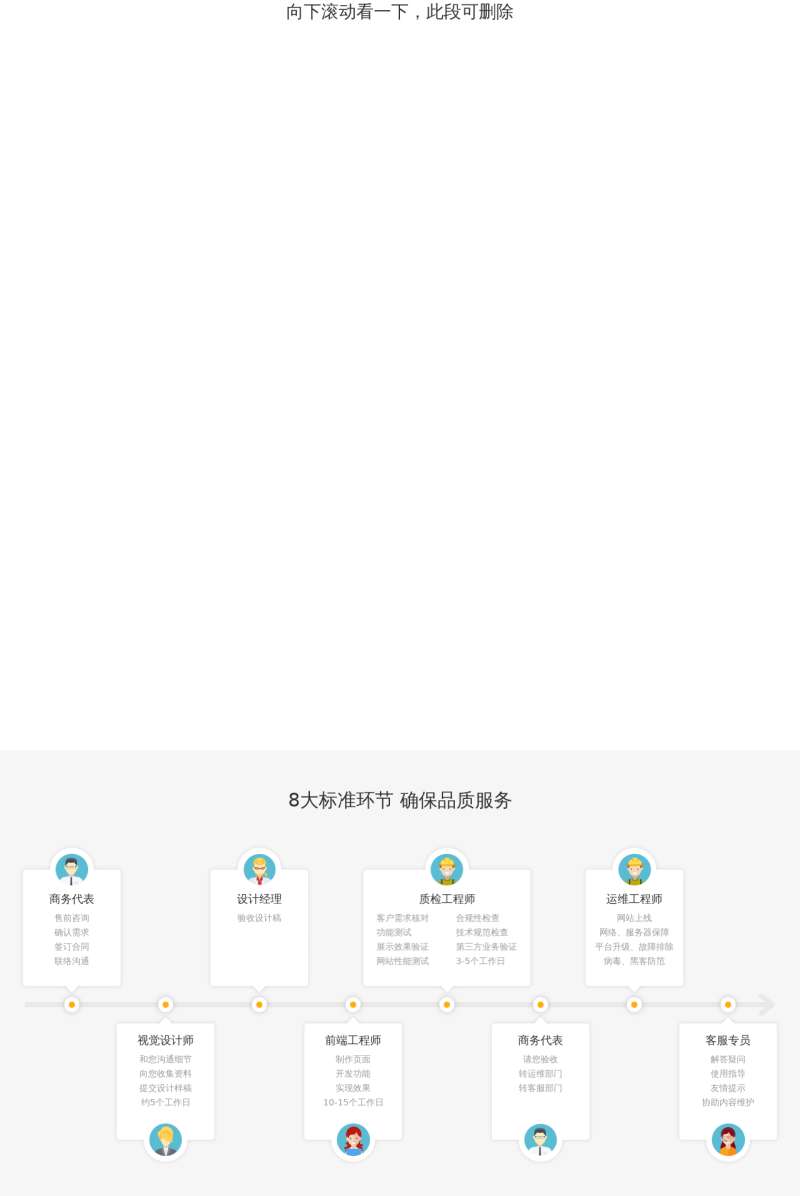
<p class="main-title animated hidden" ani-name="fadeInRight" ani-delay="0s">8大标准环节 确保品质服务</p>
<div class="items-block">
<div class="transition item animated hidden" ani-name="rollInLeft" ani-delay=".15s">
<div class="img-block"> <img src="statics/images/items-steps-officer.png" alt="img"> </div>
<p class="item-title">商务代表</p>
<p class="item-p">售前咨询</p>
<p class="item-p">确认需求</p>
<p class="item-p">签订合同</p>
<p class="item-p">联络沟通</p>
</div>
<div class="transition item even animated hidden" ani-name="rollInLeft" ani-delay=".3s">
<div class="img-block"> <img src="statics/images/items-steps-designer.png" alt="img"> </div>
<p class="item-title">视觉设计师</p>
<p class="item-p">和您沟通细节</p>
<p class="item-p">向您收集资料</p>
<p class="item-p">提交设计样稿</p>
<p class="item-p">约5个工作日</p>
</div>
<div class="transition item animated hidden" ani-name="rollInLeft" ani-delay=".45s">
<div class="img-block"> <img src="statics/images/items-steps-manager.png" alt="img"> </div>
<p class="item-title">设计经理</p>
<p class="item-p">验收设计稿</p>
</div>
<div class="transition item even animated hidden" ani-name="rollInLeft" ani-delay=".6s">
<div class="img-block"> <img src="statics/images/items-steps-front.png" alt="img"> </div>
<p class="item-title">前端工程师</p>
<p class="item-p">制作页面</p>
<p class="item-p">开发功能</p>
<p class="item-p">实现效果</p>
<p class="item-p">10-15个工作日</p>
</div>
<div class="transition item item-col2 animated hidden" ani-name="rollInLeft1" ani-delay=".75s">
<div class="img-block"> <img src="statics/images/items-steps-engineer.png" alt="img"> </div>
<p class="item-title">质检工程师</p>
<div class="flex-row">
<div class="item-block">
<p class="item-p">客户需求核对</p>
<p class="item-p">功能测试</p>
<p class="item-p">展示效果验证</p>
<p class="item-p">网站性能测试</p>
</div>
<div class="item-block">
<p class="item-p">合规性检查</p>
<p class="item-p">技术规范检查</p>
<p class="item-p">第三方业务验证</p>
<p class="item-p">3-5个工作日</p>
</div>
</div>
</div>
<div class="transition item even animated hidden" ani-name="rollInLeft" ani-delay=".9s">
<div class="img-block"> <img src="statics/images/items-steps-officer.png" alt="img"> </div>
<p class="item-title">商务代表</p>
<p class="item-p">请您验收</p>
<p class="item-p">转运维部门</p>
<p class="item-p">转客服部门</p>
</div>
<div class="transition item animated hidden" ani-name="rollInLeft" ani-delay="1.05s">
<div class="img-block"> <img src="statics/images/items-steps-engineer.png" alt="img"> </div>
<p class="item-title">运维工程师</p>
<p class="item-p">网站上线</p>
<p class="item-p">网络、服务器保障</p>
<p class="item-p">平台升级、故障排除</p>
<p class="item-p">病毒、黑客防范</p>
</div>
<div class="transition item even animated hidden" ani-name="rollInLeft" ani-delay="1.2s">
<div class="img-block"> <img src="statics/images/items-steps-cc.png" alt="img"> </div>
<p class="item-title">客服专员</p>
<p class="item-p">解答疑问</p>
<p class="item-p">使用指导</p>
<p class="item-p">友情提示</p>
<p class="item-p">协助内容维护</p>
</div>
<div class="steps-block">
<div class="step"></div>
<div class="step"></div>
<div class="step"></div>
<div class="step"></div>
<div class="step"></div>
<div class="step"></div>
<div class="step"></div>
<div class="step"></div>
</div>
</div>
</div>
</div>