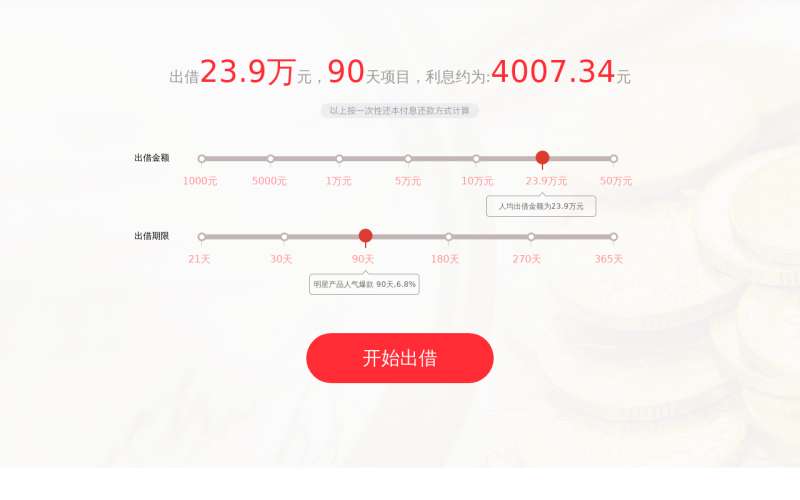
jquery 实现金融借贷网滑块拖动借款额度以及借款期限效果代码,js css 分离,结构简单清晰,参数均可修改,下载即可使用。
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、head引入js文件
<script type="text/javascript" src="js/jquery.js"></script>
3、body引入HTML代码
<div class="aui-content">
<div class="aui-content-box">
<div class="aui-header">
出借<span id="moneyValue">23.9万</span>元,<span id="dateValue">90</span>天项目,利息约为:<span id="profit">4007.34</span>元
</div>
<div class="aui-header-tag"></div>
<div class="aui-amount">
<div class="aui-head-title">出借金额</div>
<div class="aui-amount-item">
<span class="span-point aui-spacing" id="aui-circle">
<img src="images/spotRed.png">
</span>
<div class="money-value-pos">
<input type="radio" value="1000" name="mv" id="mv1">
<label for="mv1">1000元</label>
<div class="bubble">直投项目起投金额 1000元</div>
</div>
<div class="money-value-pos">
<input type="radio" value="5000" name="mv" id="mv2">
<label for="mv2">5000元</label>
<div class="bubble">少数用户首次出借5千元</div>
</div>
<div class="money-value-pos">
<input type="radio" value="10000" name="mv" id="mv3">
<label for="mv3">1万元</label>
<div class="bubble">多数用户首次出借1万元</div>
</div>
<div class="money-value-pos">
<input type="radio" value="50000" name="mv" id="mv4">
<label for="mv4">5万元</label>
<div class="bubble">20%单笔出借额约5万元</div>
</div>
<div class="money-value-pos">
<input type="radio" value="100000" name="mv" id="mv5">
<label for="mv5">10万元</label>
<div class="bubble">15%单笔出借额约10万元</div>
</div>
<div class="money-value-pos">
<input type="radio" value="239000" name="mv" id="mv6" checked="">
<label for="mv6">23.9万元</label>
<div class="bubble" style="display: block;">人均出借金额为23.9万元</div>
</div>
<div class="money-value-pos" style="margin: 0;">
<input type="radio" value="500000" name="mv" id="mv7">
<label for="mv7">50万元</label>
<div class="bubble">VIP单笔出借额约50万元</div>
</div>
</div>
</div>
<div class="investDate aui-term">
<div class="aui-head-title">出借期限</div>
<div class="date-value">
<span class="span-point" id="aui-circle-two">
<img src="images/spotRed.png">
</span>
<div class="date-value-pos">
<input type="radio" value="21" name="itd" id="itd1">
<label for="itd1">21天</label>
<div class="bubble">新手体验项目 21天,6%+4%</div>
</div>
<div class="date-value-pos">
<input type="radio" value="30" name="itd" id="itd2">
<label for="itd2">30天</label>
<div class="bubble">每月定存,轻松理财 30天,6.3%</div>
</div>
<div class="date-value-pos">
<input type="radio" value="90" name="itd" id="itd3" checked="">
<label for="itd3">90天</label>
<div class="bubble" style="display: block;">明星产品人气爆款 90天,6.8%</div>
</div>
<div class="date-value-pos">
<input type="radio" value="180" name="itd" id="itd4">
<label for="itd4">180天</label>
<div class="bubble">半年定存理财 180天,7%</div>
</div>
<div class="date-value-pos">
<input type="radio" value="270" name="itd" id="itd5">
<label for="itd5">270天</label>
<div class="bubble">资金周转理财 270天,7.5%</div>
</div>
<div class="date-value-pos" style="margin: 0;">
<input type="radio" value="365" name="itd" id="itd6">
<label for="itd6">365天</label>
<div class="bubble">收益Top,壕友偏爱 365天,7.8%</div>
</div>
</div>
</div>
<div class="aui-button">开始出借</div>
</div>
</div>
<script type="text/javascript" src="js/script.js"></script> <!-- 先执行html 再执行jquery -->