使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、body引入HTML代码
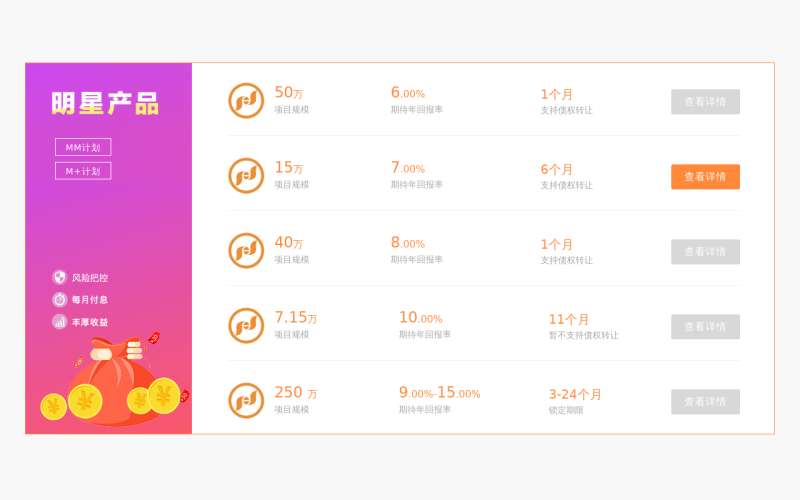
<div class="aui-comm"> <div class="aui-comm-box clearfix"> <div class="aui-comm-box-fl"> <div class="aui-comm-box-link"> <a href="#" target="_blank">MM计划</a> <a href="#" target="_blank">M+计划</a> </div> </div> <div class="aui-comm-box-fr"> <div class="aui-comm-box-item"> <div class="aui-comm-image"> <img src="images/icon-logo.png" alt=""> </div> <div class="aui-comm-price"> <p>50<span>万</span></p> <p class="aui-comm-gray">项目规模</p> </div> <div class="aui-comm-price aui-comm-mal"> <p>6<span>.00%</span></p> <p class="aui-comm-gray">期待年回报率</p> </div> <div class="aui-comm-time"> <p>1个月</p> <p class="aui-comm-gray">支持债权转让</p> </div> <div class="aui-comm-page aui-link-gray"> <a href="#">查看详情</a> </div> </div> <div class="aui-comm-box-item"> <div class="aui-comm-image"> <img src="images/icon-logo.png" alt=""> </div> <div class="aui-comm-price"> <p>15<span>万</span></p> <p class="aui-comm-gray">项目规模</p> </div> <div class="aui-comm-price aui-comm-mal"> <p>7<span>.00%</span></p> <p class="aui-comm-gray">期待年回报率</p> </div> <div class="aui-comm-time"> <p>6个月</p> <p class="aui-comm-gray">支持债权转让</p> </div> <div class="aui-comm-page"> <a href="#">查看详情</a> </div> </div> <div class="aui-comm-box-item"> <div class="aui-comm-image"> <img src="images/icon-logo.png" alt=""> </div> <div class="aui-comm-price"> <p>40<span>万</span></p> <p class="aui-comm-gray">项目规模</p> </div> <div class="aui-comm-price aui-comm-mal"> <p>8<span>.00%</span></p> <p class="aui-comm-gray">期待年回报率</p> </div> <div class="aui-comm-time"> <p>1个月</p> <p class="aui-comm-gray">支持债权转让</p> </div> <div class="aui-comm-page aui-link-gray"> <a href="#">查看详情</a> </div> </div> <div class="aui-comm-box-item"> <div class="aui-comm-image"> <img src="images/icon-logo.png" alt=""> </div> <div class="aui-comm-price"> <p>7.15<span>万</span></p> <p class="aui-comm-gray">项目规模</p> </div> <div class="aui-comm-price aui-comm-mal"> <p>10<span>.00%</span></p> <p class="aui-comm-gray">期待年回报率</p> </div> <div class="aui-comm-time"> <p>11个月</p> <p class="aui-comm-gray">暂不支持债权转让</p> </div> <div class="aui-comm-page aui-link-gray"> <a href="#">查看详情</a> </div> </div> <div class="aui-comm-box-item" style="border-bottom:none"> <div class="aui-comm-image"> <img src="images/icon-logo.png" alt=""> </div> <div class="aui-comm-price"> <p>250 <span>万</span></p> <p class="aui-comm-gray">项目规模</p> </div> <div class="aui-comm-price aui-comm-mal"> <p>9<span>.00%-</span>15<span>.00%</span></p> <p class="aui-comm-gray">期待年回报率</p> </div> <div class="aui-comm-time"> <p>3-24个月</p> <p class="aui-comm-gray">锁定期限</p> </div> <div class="aui-comm-page aui-link-gray"> <a href="#">查看详情</a> </div> </div> </div> </div> </div>