jquery 实现TAB切换及动态效果切换企业建站云服务专家介绍, js css 分离,结构清晰简单, 上下结构 俩个效果,一个是按照毫秒添加时间自动滑动, 第二个效果,是常用TAB切换效果,jquery 均有注释,参数可修改,下载即可使用。
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
3、body引入HTML代码
<div class="aui-main">
<div class="aui-section-box">
<div class="aui-section-header">
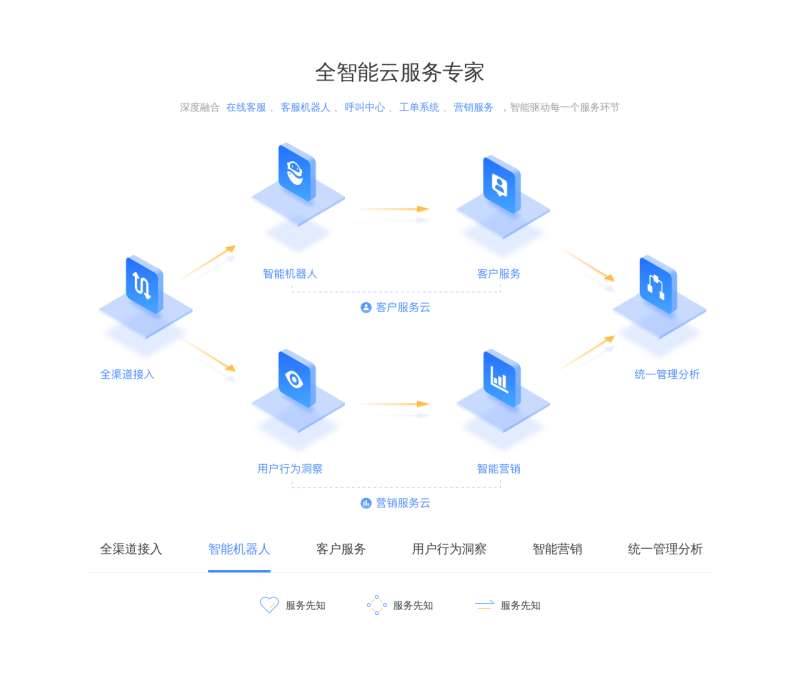
<p class="aui-section-header-title">全智能云服务专家</p>
<p class="aui-summary">
深度融合
<a href="#">在线客服</a>
<span class="aui-summary-tag">、</span>
<a href="#">客服机器人</a>
<span class="aui-summary-tag">、</span>
<a href="#">呼叫中心</a>
<span class="aui-summary-tag">、</span>
<a href="#">工单系统</a>
<span class="aui-summary-tag">、</span>
<a href="#">营销服务</a>
,智能驱动每一个服务环节
</p>
</div>
<div class="aui-section-body i-process">
<ul class="aui-section-list">
<li class="btn aui-section-list-item aui-section-list-item one">
<img class="obj" src="./images/icon001.png" alt="">
<img class="shadow" src="./images/icon001-bg.png">
</li>
<li class="btn aui-section-list-item two">
<img class="obj" src="./images/icon002.png" alt="">
<img class="shadow" src="./images/icon001-bg.png">
</li>
<li class="btn aui-section-list-item three">
<img class="obj" src="./images/icon003.png" alt="">
<img class="shadow" src="./images/icon001-bg.png">
</li>
<li class="btn aui-section-list-item four">
<img class="obj" src="./images/icon004.png" alt="">
<img class="shadow" src="./images/icon001-bg.png">
</li>
<li class="btn aui-section-list-item five">
<img class="obj" src="./images/icon005.png" alt="">
<img class="shadow" src="./images/icon001-bg.png">
</li>
<li class="btn aui-section-list-item six">
<img class="obj" src="./images/icon006.png" alt="">
<img class="shadow" src="./images/icon001-bg.png">
</li>
</ul>
</div>
<div class="aui-section-tab">
<div class="hd aui-section-list">
<ul>
<li class="on">全渠道接入</li>
<li>智能机器人</li>
<li>客户服务</li>
<li>用户行为洞察</li>
<li>智能营销</li>
<li>统一管理分析</li>
</ul>
</div>
<div class="bd aui-section-info">
<ul>
<li>
<dl>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item001.png" alt="">
</div>
<div class="icon-main">
<p class="icon-title">移动App</p>
<p class="icon-text">iOS、Android</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item002.png" alt="">
</div>
<div class="icon-main">
<p class="icon-title">网页咨询</p>
<p class="icon-text">Web、Wap、H5</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item003.png" alt="">
</div>
<div class="icon-main">
<p class="icon-title">微信</p>
<p class="icon-text">公众号及小程序</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item004.png" alt="">
</div>
<div class="icon-main">
<p class="icon-title">呼叫中心</p>
<p class="icon-text">手机、电话</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item005.png" alt="">
</div>
<div class="icon-main">
<p class="icon-title">自定义消息接口</p>
<p class="icon-text">按企业需求接管消息</p>
</div>
</dd>
</dl>
</li>
</ul>
<ul>
<li>
<dl>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item006.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">服务先知</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item007.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">服务先知</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item008.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">服务先知</p>
</div>
</dd>
</dl>
</li>
</ul>
<ul>
<li>
<dl>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item009.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">智能分流</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item010.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">人机协作</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item011.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">语音识别</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item012.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">CRM对接</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item013.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">工单流转</p>
</div>
</dd>
</dl>
</li>
</ul>
<ul>
<li>
<dl>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item015.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">访问统计</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item016.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">访问轨迹</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item017.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">访问名片</p>
</div>
</dd>
</dl>
</li>
</ul>
<ul>
<li>
<dl>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item018.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">用户画像</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item019.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">关键环节营销</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item020.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">主动发起会话</p>
</div>
</dd>
</dl>
</li>
</ul>
<ul>
<li>
<dl>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item021.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">客服管理</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item022.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">客户管理</p>
</div>
</dd>
<dd class="clearfix">
<div class="icon-icon">
<img src="images/icon-item023.png" alt="">
</div>
<div class="icon-main icon-main-top">
<p class="icon-title">数据分析</p>
</div>
</dd>
</dl>
</li>
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
jQuery(".aui-section-tab").slide({
effect: "fade",
autoPlay: true,
trigger: "mouseover",
delayTime: 500
});
$(function() {
$(".i-process .btn").eq(0).addClass("cur")
var LightNum = 0
, LightAuto = setInterval(function() {
LightNum++;
if (LightNum == $(".i-process .btn").length) {
LightNum = 0
}
$(".i-process .btn").eq(LightNum).addClass("cur").siblings().removeClass("cur")
}, 2500);
});
$(function() {
$('.banner-contorl li').on('click', function() {
var index = $(this).index();
change(index, 'ctrl');
});
});
</script>