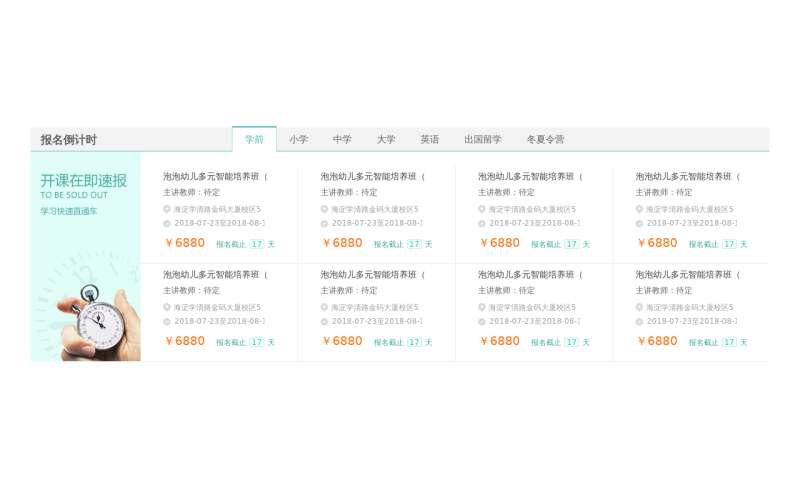
jquery 实现报名倒计时课程培训TAB切换效果, 课程项目列表选项卡切换代码,基于superslide开发,结构清晰简单,下载即可使用。
使用方法:
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>
2、head引入js文件
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>
3、body引入HTML代码
<div class="sign-content">
<div class="hd sign-nav">
<h2>报名倒计时</h2>
<ul>
<li class="on">学前</li>
<li>小学</li>
<li>中学</li>
<li>大学</li>
<li>英语</li>
<li>出国留学</li>
<li>冬夏令营</li>
</ul>
</div>
<div class="sign-ad">
<a href="#">
<img src="images/open-bg.png" alt="">
</a>
</div>
<div class="bd sign-body clearfix">
<ul class="clearfix" style="display:block">
<li>
<a href="#">
<p class="sign-item-title">泡泡幼儿多元智能培养班(</p>
<p class="sign-item-text">主讲教师:待定</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-ad"></span>
<span class="sign-icon-ti">海淀学清路金码大厦校区5</span>
</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-time"></span>
<span class="sign-icon-ti">2018-07-23至2018-08-17</span>
</p>
<div class="sign-item-top">
<p class="sign-item-top-title">¥6880</p>
<p class="sign-item-top-time">
<span>
报名截止 <i>17</i>
天
</span>
</p>
</div>
</a>
</li>
<li>
<a href="#">
<p class="sign-item-title">泡泡幼儿多元智能培养班(</p>
<p class="sign-item-text">主讲教师:待定</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-ad"></span>
<span class="sign-icon-ti">海淀学清路金码大厦校区5</span>
</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-time"></span>
<span class="sign-icon-ti">2018-07-23至2018-08-17</span>
</p>
<div class="sign-item-top">
<p class="sign-item-top-title">¥6880</p>
<p class="sign-item-top-time">
<span>
报名截止 <i>17</i>
天
</span>
</p>
</div>
</a>
</li>
<li>
<a href="#">
<p class="sign-item-title">泡泡幼儿多元智能培养班(</p>
<p class="sign-item-text">主讲教师:待定</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-ad"></span>
<span class="sign-icon-ti">海淀学清路金码大厦校区5</span>
</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-time"></span>
<span class="sign-icon-ti">2018-07-23至2018-08-17</span>
</p>
<div class="sign-item-top">
<p class="sign-item-top-title">¥6880</p>
<p class="sign-item-top-time">
<span>
报名截止 <i>17</i>
天
</span>
</p>
</div>
</a>
</li>
<li>
<a href="#">
<p class="sign-item-title">泡泡幼儿多元智能培养班(</p>
<p class="sign-item-text">主讲教师:待定</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-ad"></span>
<span class="sign-icon-ti">海淀学清路金码大厦校区5</span>
</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-time"></span>
<span class="sign-icon-ti">2018-07-23至2018-08-17</span>
</p>
<div class="sign-item-top">
<p class="sign-item-top-title">¥6880</p>
<p class="sign-item-top-time">
<span>
报名截止 <i>17</i>
天
</span>
</p>
</div>
</a>
</li>
<li>
<a href="#">
<p class="sign-item-title">泡泡幼儿多元智能培养班(</p>
<p class="sign-item-text">主讲教师:待定</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-ad"></span>
<span class="sign-icon-ti">海淀学清路金码大厦校区5</span>
</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-time"></span>
<span class="sign-icon-ti">2018-07-23至2018-08-17</span>
</p>
<div class="sign-item-top">
<p class="sign-item-top-title">¥6880</p>
<p class="sign-item-top-time">
<span>
报名截止 <i>17</i>
天
</span>
</p>
</div>
</a>
</li>
<li>
<a href="#">
<p class="sign-item-title">泡泡幼儿多元智能培养班(</p>
<p class="sign-item-text">主讲教师:待定</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-ad"></span>
<span class="sign-icon-ti">海淀学清路金码大厦校区5</span>
</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-time"></span>
<span class="sign-icon-ti">2018-07-23至2018-08-17</span>
</p>
<div class="sign-item-top">
<p class="sign-item-top-title">¥6880</p>
<p class="sign-item-top-time">
<span>
报名截止 <i>17</i>
天
</span>
</p>
</div>
</a>
</li>
<li>
<a href="#">
<p class="sign-item-title">泡泡幼儿多元智能培养班(</p>
<p class="sign-item-text">主讲教师:待定</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-ad"></span>
<span class="sign-icon-ti">海淀学清路金码大厦校区5</span>
</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-time"></span>
<span class="sign-icon-ti">2018-07-23至2018-08-17</span>
</p>
<div class="sign-item-top">
<p class="sign-item-top-title">¥6880</p>
<p class="sign-item-top-time">
<span>
报名截止 <i>17</i>
天
</span>
</p>
</div>
</a>
</li>
<li>
<a href="#">
<p class="sign-item-title">泡泡幼儿多元智能培养班(</p>
<p class="sign-item-text">主讲教师:待定</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-ad"></span>
<span class="sign-icon-ti">海淀学清路金码大厦校区5</span>
</p>
<p class="clearfix sign-item-bottom">
<span class="sign-icon-time"></span>
<span class="sign-icon-ti">2018-07-23至2018-08-17</span>
</p>
<div class="sign-item-top">
<p class="sign-item-top-title">¥6880</p>
<p class="sign-item-top-time">
<span>
报名截止 <i>17</i>
天
</span>
</p>
</div>
</a>
</li>
</ul>
</div>
</div>
<script type="text/javascript">
jQuery(".sign-content").slide({
autoPlay: false,
trigger: "click",
delayTime: 700,
pnLoop: false
});
</script>